Episode 112
Imagining the Web of Things with Stephanie Rieger and Jonas Sicking
February 10, 2016
Talking about the Internet of Things is all the rage these days. What is it about, and why is there so much hype? Will an ecosystem of internet-connected “devices” take over our lives? What role does the web play in all this? Stephanie Rieger joins Jen Simmons to discuss. Then Jonas Sicking joins Jen for a second interview, to talk more about what how the web might be involved.
In This Episode
- What is "The Internet of Things"?
- How will our lives be enhanced by having the internet woven through our physical world? Will that be better?
- What kind of devices can we expect?
- Will we need a separate app for every 'thing'?
- How might the web be used to connect devices?
- What is Google doing with their Physical Web project?
- What is Mozilla doing with their Fly Web project?
- How can anyone create an internet-connected physical object using Bluetooth and a beacon?
I don't know if it's going to be better. We should be thoughtful about the choices we make. We should be skeptical about just assuming technology will be better just because it's technology.
Transcript
- Jen
-
This is The Web Ahead, a weekly conversation about changing technologies and the future of the web. I'm your host Jen Simmons, and this episode number 112. I first want to say thank you so much to today’s sponsors, Casper Mattress and Squarespace. I’ll talk more about them in a moment.
-
112! So, it’s been awhile since an episode has come out. You know, post-conference season. What is it? Crush—not crush. Collapse! [laughs] Holidays. But also, this funny thing happened where I had Stephanie Rieger on the show to talk about the Internet of Things, which is the topic of this show. And then, before I even had a chance to get this episode out, I was at another event in December and saw an announcement where it kind of meant that what we had recorded, Stephanie and I, was out-of-date. [laughs] And that’s never happened before in the whole history of doing this podcast for the past four and a half years, where an episode goes out-of-date before I even have a chance to publish it. So, I thought rather than try to redo it or rather than change it, because it’s still pretty awesome, it’s not wrong, it’s just incomplete, I would have a second guest come on the show. So, there are actually two shows inside this show. First, I have an interview with Stephanie Rieger. And it will start to sound like the episode is over, but it’s not actually going to end. And then there’s going to be a bonus interview, a second interview, with Jonas Sicking, and we’re going to talk more about the Internet of Things and some other projects that are going on. So, I was going to say don’t hang up. Don’t hang up? Don’t stop listening [laughs] at the end of the show. Stay tuned, because there’ll be a whole second show after the first show.
-
But before we start with either one, let me quickly get out of the way our sponsors for today. Squarespace! You’ve probably heard of Squarespace. It’s a totally easy and awesome way to make a website, a portfolio, or an online store. You can check them out at squarespace.com/webahead. And why would you want to use this website-building tool rather than hand-coding everything from scratch like a good nerd? Mostly because you don’t have time! [laughs] Or your friend. Your relative. Your client who has no budget or tiny, tiny, tiny budget. Your favorite restaurant around the corner asks you for advice while you’re having a drink at the bar. What are you going to tell them? You going to donate your time to build them a website for free? No, you’re not going to do that. You need something that’s going to work, that will be easy, that will make sense, that will build a beautiful website that’s responsive, that’s accessible, that’s modern, that’s just going to work for any of those situations: small businesses or regular people, artists, musicians, and anybody who wants to sell something, frankly. You know if you got an idea for a business are you going to spend $50,000 to build a custom website? I think I’ve built sites like that, not for that dollar amount. But I’ve built sites in the past where it felt like the only person who was ever going to make money from my friend’s business idea was me [laughs] getting paid to build the website. And now we’re in an era where for starting at eight bucks a month somebody can get a really gorgeous website and not have to put all that money in and it just makes sense. They built magical robots to build websites rather than building individual websites custom for each person who actually really can’t afford a fabulous custom website. So you can try them! Free trial. You can go to squarespace.com/webahead and get a free trial and if you decide to sign-up for Squarespace—or, you know, you can pass this onto your friend, your colleague, your neighbor—you can use the code JENSENTME, and you get 10% off your first purchase, whatever that first purchase might be. The prices, like I said, they start at eight bucks a month. It goes up from there depending on how complex your website is. If you want a store, I think their store start at $26 a month, which I mean come on, still. It’s just such a deal. So thanks to Squarespace for supporting 5by5 and The Web Ahead.
-
Let me also jump in here and tell you about Casper. Casper is an online retailer of premium mattresses for a fraction of the price. The mattress industry: it’s one of those sketchy industries where you can’t really comparison shop because every store has a different set of products that have different names and so you don’t really know which prices are which, and it just feels icky and you just don’t want to do it. But you need a mattress! You need a really nice mattress. This will just take all of that pain out of the situation. They’ve got one kind of mattress. It’s a new hybrid mattress that combines premium latex foam with memory foam together to give you just the right sink, just the right bounce. And there’s just nothing to choose from. You choose your size. It’s $500 for a twin-sized mattress. It’s $950 for a king-sized mattress. You can get, of course, the sizes in between for price points in between, which is all much less expensive than going through these crazy mattress stores because I don’t have to go through the crazy mattress store situation with all the crazy people and the crazy mark-ups and the crazy, crazy TV commercials and all that crazy—[laughs] You just cut all that stuff out and end up with an obsessively engineered mattress at a shockingly fair price. Why? Because you go to the website! You go to casper.com/webahead. Check it out, read all of the information, and you order online. It’s a risk-free trial with a pretty awesome return policy. You can get the mattress delivered to your home and try sleeping on it. See if you like it. Sleep on it for 100 days—up to 100 days. And if you don’t like it, you just contact them, and they will make it go away. Free delivery, painless returns, which is pretty awesome! You can really, you know, try it out for a week or two weeks and see do you like it. And if you don’t like it, you send it back. If you do like it, you’re done! It makes it totally risk-free. Why would just go lay on a mattress in a show room when you’re feeling awkward and you’re wearing your shoes and you’re there for four minutes trying to decide which one feels right? Why don’t you sleep on the mattress? And then you’ll know whether or not it feels right. It’s why a lot of people are checking out Casper. I was just walking to the park the other day and there was Casper Mattress boxes piled up for recycling. I was like, “Oh, haha!” They had like, three of them! And if you’re interested you can go use the code WEBAHEAD to get $50 off towards any mattress purchase by visiting casper.com/webahead. Terms and conditions apply. So check it out, check out the website. See what those terms and conditions are. Thank you to Casper for supporting 5by5 and The Web Ahead.
-
Truly thank you to both of our sponsors, Casper and Squarespace. Honestly, it is true: having sponsors makes this show happen. Why is there a show going out right now? Because there are sponsors. [laughs] So thank you both of them for getting this show out the door!
-
And now, on to the show!
- Jen
-
So today, we're going to talk about something that we haven't really talked about much on the show yet, the Internet of Things. It's getting a lot of hype, a lot of talk, a lot of conferences. People are just talking about the internet of things, it's the best thing ever, it's the future of everything. It's the Jetsons coming through. Stephanie Rieger. Hi Stephanie.
- Stephanie
-
Hi, how are you?
- Jen
-
Good! We've seen each other a couple times recently on the conference circuit.
- Stephanie
-
Ummm, yes.
- Jen
-
Where were we?
- Stephanie
-
My mind's a blank! We were at the Chrome Dev Summit in Mountain View a couple weeks ago.
- Jen
-
Yes, just now. Two weeks ago.
- Stephanie
-
Yes, it's already been a few weeks. I know, it goes by really quick.
- Jen
-
Right.
- Stephanie
-
And then I guess Portland. Wasn't it Portland?
- Jen
-
Was it Portland? I remember us being at a speaker dinner with you, but I don't remember which conference.
- Stephanie
-
Yeah, it was the Responsive...
- Jen
-
Oh, the Responsive Field Day!
- Stephanie
-
Field Day! Yes.
- Jen
-
Yes. Put on by Cloud Four.
- Stephanie
-
Yes.
- Jen
-
That's where I saw you speak. And you were awesome!
- Stephanie
-
Thank you!
- Jen
-
You were. And I know that you're awesome and smart. I have this handful of people in the back of my mind that I'm not even sure what they do necessarily, I just know that they're most awesome and the smartest people, and some day I hope to meet them and some day I will get to know more in depth what they're actually up to. And you have been on that list for many years. So here you are, finally on the show.
- Stephanie
-
Here I am.
- Jen
-
Yeah, and you were talking about the Internet of Things, but you were actually talking about them in a way that didn't make me want to gag.
- Stephanie
-
That's always good. I need to put that as some sort of testimonial on my site!
- Jen
-
You were talking a bit about the hype and the way that maybe there's a little too much hype around Internet of Things and maybe some of the more realistic ways to think about it.
- Stephanie
-
Yeah! There's certainly hype. I think we're really good at manufacturing hype these days. It's like hype all the things. IoT confuses people a lot, I think, because it makes up so many different things, right?
- Jen
-
Yeah.
- Stephanie
-
So it's hard to make a mental picture in your head. Ok, what does it mean. If IoT shows up, what will we have? What will be in my house, what will be next to me, what will be the things I'll be happy about or annoyed about? And the hype just tends to feed into that a little bit. And the hype has also been caught up quite a bit in wearables. I think part of it is wearable were the first IoT-like thing that people could interact with. That and smart thermometers in their house.
- Jen
-
And anything that has an acronym, right? I'm probably not even saying the word right, but IoT, the people, right? I-O-T. Have you seen the I-O-T, and it's a capital 'I' and a little 'o' and a big 'T', which makes it extra cool.
- Stephanie
-
Yes, must be careful to spell the acronym correctly.
- Jen
-
No, but the thing I always hear people talk about is lightbulbs. That light bulbs that are connected to the internet and that is going to be the best thing ever.
- Stephanie
-
Yes. Ummm...Yeah, I....mmmmm. Talking about IoT is always kind of weird because you almost don't know where to start.
- Jen
-
Yeah.
- Stephanie
-
At its root, what we're basically talking about is that there's more and more things out there, and you almost don't want to say devices, because sometimes the device turns out to be a room or an airplane, and device doesn't sound right anymore. But there's more and more things that have some sort of computational smarts in them. Or are connected to the internet. Or are connected to other things. Or have some smarts and some connectivity. It's kind of this hodge podge basically things get smarter, things get more connected. How smart they are and what they connect to is entirely up for debate and some things can have tiny smarts and lots of connectivity, or the other way around, or somewhere in the middle, which again, makes it really hard. You can't just pinpoint and say, "This is an IoT thing. And that's not an IoT thing."
- Jen
-
Right.
- Stephanie
-
So yeah, light bulbs have been one of them. The lightbulbs in this continuum of things, they are actually fairly dumb things, but they get this tiny little message from this little hub, usually that says, "Turn blue. Turn red. Turn on. Turn off." So that's a great example in some ways of how confusing it is to explain. You can't just say smart bulb. Because actually the bulb isn't really that smart, it's much smarter than dumb bulbs before, but it's actually pretty dumb. And then there's this whole service around it that actually makes it smarter. The app on your phone. The fact that the app can talk to the hub that's plugged into your house can make it smarter. In fact, the whole service is actually connected and you can access it from anywhere around the world makes it smarter. The bulb is actually not really all that smart.
- Jen
-
Right. So I guess the idea is, computers have gotten tinier and tinier and tinier, and they used to be the size of the room, then they were the size of the refrigerator, and then they were the size of a giant box on your desk, and that box has gotten smaller and smaller and smaller, and now you can take that computer and stick it in your pocket, and now, "Oh look, it's even tinier, and it's so tiny, you can put a little tiny version of it inside this object and you can put another one inside..." and cheaper, too.
- Stephanie
-
Exactly.
- Jen
-
They have to be cheaper, cheaper, cheaper, cheaper, cheaper, cheaper. And not only are they little tiny cheap computers, but they are little tiny cheap computers that have the ability to get into some kind of network and hook into other possibly tiny and cheap possibly big and expensive computers.
- Stephanie
-
Exactly.
- Jen
-
I guess the thing is it does start to cross into this world of science fantasy. Or science fiction, but really it's like science fiction fantasy coming true. Where all these things that are in books, or movies, or cartoons, and comic books are finally. Finally. The word "finally." I get my hovercar! Finally! We're going to have everything is a computer and when everything is a computer, being a human being will be a better experience.
- Stephanie
-
That makes it sound really, really bad.
- Jen
-
I'm totally being biased!
- Stephanie
-
No, it's fine! I actually read an article, just a couple days ago from a very large, multinational company that I will not name where they were basically talking about, they were going to make almost a better human. Your entire human life was going to be better. I was just reading this thing, and oh...I don't think that's really what people want.
- Jen
-
Right! Both you spoke about this, and then I went to Push Conference in Germany and there was an entire day that was focused on IoT and the whole day was a little surprising because instead it being a lot of pollyannic "Everything will be better, it was people standing up and saying, "I don't know if it's going to be better. We should be thoughtful about the choices we make. We should be skeptical about just assuming technology will be better just because it's technology." And design things. It was a design conference very much so.
- Stephanie
-
Yes.
- Jen
-
Oh, as designers, a bucket of paint could make an amazing, beautiful thing, or a bucket of paint can make something awful. The bucket of paint itself is neutral. A great designer makes specific choices about which bucket of paint to get and how to use them. We should apply that same kind of design thinking to putting tiny computers into other objects in our lives. It seems like that makes it more something that we could get excited about, that seems more realistic. "Oh yeah, could be, maybe maybe not."
- Stephanie
-
Yeah. I think the whole making thoughtful choices will become...and I'm not trying to imply that designers or developers or product people or anybody right now isn't making thoughtful choices, but I think the scale of some of these products that are coming out, and how much they can impact people, I think that's one of the things that's becoming a bit of a tension point. Before, if you designed a web page and it wasn't thoughtfully designed, there were always implications, there were implications on your business, on maybe your conversion, on how many people accessed yours site, all this stuff, there were impacts. But the impacts were pretty mild compared to some of the stuff with some of these new products. And I think we're just maybe not yet used to thinking at that scale yet, right? People who design things like airplanes and things that could kill people, so to speak, they're used to thinking about impact all the time, but often, as again, whether it's visual or a UX designer, or product people or engineers who design software, we haven't necessarily always been exposed to that level of, "Ok, well this is actually a thing that will impact somebody's life every single day. They could actually sometimes maybe cause harm, that could also be always there, always on, always watching them. There's issues of privacy, there's issues of just how people feel about having this thing in their house." There's all these new things, basically, to think about. And again, I'm not trying to make it sound like we haven't been thinking about it or that it's all bad, it really isn't, but it's an awful lot more stuff to think about, is I guess what I'm saying.
- Jen
-
I wonder too, because when I think about computers and the impact of computers on our lives, and the way that it's changed so much in my lifetime, in the last several decades, in the last fifty or hundred years, not hundred, last sixty years, I guess. It used to be that we had no computers and then we started to get them. And having to do you accounting by hand, by writing numbers in a ledger book on paper with a pencil, and then calculating each column of numbers by had. I was thinking about that this morning. That's how my grandmother kept track of her family's finances, right. So using a computer to do that instead, way better. So it didn't matter how hard it was to use a computer or how complicated or weird it was to use a command line to do that kind of work. It was so much better. It was worth every bit of effort. And then through the years, this industry, and then this one, and then one after another all converted to digital, and they did that because digital, because using a computer for something was actually a huge improvement and made that job much easier or much more flexible or much more powerful or much more something. And I wonder in a way too, if we've gotten to this place where the gains are less dramatic, the newness of the fact that a computer exists at all has faded. I mean, there's probably lots of people who are listening to this show, who are like, "What? Computers being new? I don't..." So now to have that computerized-ness go from the specialized office computer to the all purpose office computer to the home and organizing the home, to going into your pocket and just becoming part of your everyday life, and then becoming so tiny that it really becomes invisible. If you've got little computers stitched into the hems of your clothing, or stitched into the bag that you own, or mounted on the underneath of this lamp, and then over there inside that cabinet where your dishes are stored in the dining room, then all of the sudden, it could become so much of our everyday lives, the stakes do see much higher and the benefits do seem less obvious and it does seem like a time to get out of that habit of assuming that always computers are awesome and saying, "well, what do we really want to use this for? Is there a good use for something here? Is it going to be better if it has a digital technology involved?"
- Stephanie
-
Yeah. I completely agree. And I think you completely hit the nail on the head when you talked about the more specialized devices versus all purpose, because one of the cool things about specialized things that we have now, whether it's a smart bulb or a thermometer, or it could be a smart anything at this point, one of the nice things is that you're talking about the value point of it and whether there's gains or not, so you could take something that had always been perfectly good on its own as a normal kind of analog thing, and you could add a tiny bit of smarts and make it that much better. Let's say you've designed it really well and you've come up with this one really great, neat little interaction that will make it a million times better. Maybe that as a standalone product is fine. You've got one of these in your house, and that's the stage that we're at right now. You have something like a nest thermometer and you go to a special store and you buy it and you install it. And the unboxing and the onboarding is really really easy to do and they've designed it really well. And it actually makes things a lot easier for people to manage how much money they're spending on their power. So it's great. But it's one object. And it's one object that you've probably heard about from friends, and you've thought about, "Am I actually going to spend money on it?" Because it's actually kind of expensive and all that. So now you multiply that by a hundred, right. All of the sudden, almost everything in your house or on the street that you encouter or maybe you go into a store and there's all these things, so all of the sudden it completely changes the relationship because even if they're well designed, even if you chose really well, what is that one smart thing going to do that's going to make it so much better as a user, you're encountering hundreds of these things, and with each one, you have to mentally say, "Ok, do I know what this thing is? It looks like maybe the old thing, but now it's a slightly new thing because it has this extra UI somehow somewhere." Maybe you can't see the UI because it's a proxy UI through your phone, through something else. You almost find yourself having to interrogate everything you run into and say, "Is this smarter than it used to be? What can it do? How do I access it? Do I know how to access it, do I have the right software? All these questions come with everything that you might encounter. Whereas right now, it's a couple devices and you're totally happy to make the effort to spend maybe an hour you get that nest thermometer and you unbox it and you learn about it and you read about it. When you start to have so many of these types of things around you, even if they're really great, there's still the question, "Are we going to get so tired of it?" They're going to have to be that much better, that much better thought out, the design patterns are going to have to be really common. The interoperability is going to have to be bulletproof. Because for every single time you're going to have to relearn something, it's going to be like, "I kind of just prefer the old thing that wasn't smart because at least..." You know how to use a door handle because there's been door handles around for hundreds of years. And all of the sudden you make a smart door handle and all of the sudden there's all these new relationships with it, what it can and can't do. I think that's one of the neat things in some ways. The better we design these things, we still have to remember that they'll live in a world of all these other, better-designed things as well. And from people's perspective, that's an awful lot of new stuff to learn and just get your head around.
- Jen
-
Yeah. I think the second day of Push, one of the themes that came up was that for people, it makes a lot more sense instead of saying, "Hey, we live in a world of the internet, and we've got the internet in all these physical objects, ok that's awesome. Let's make more and more internet objects." To instead think about, well, if you're designing an object, you're designing this object. Well, yeah, you get to design a door handle, well, there's a whole world of what it means to design a door handle. It's something that most people who listen to this show probably haven't really been a part of, or thought of, or have training in. But there's a bunch of people out there who have. They've spent their entire career thinking about door handles and how to design a better door handle. And maybe there's a reason and a moment to come along and say, "Hey, you know what? A little computer involved in the lock on this door would help." There's certain use cases or certain people who could get benefit out of that. There's a way in which using the internet, or using a computer, or using a digital technology, or using a digital--I mean in a way we've already gotten this our whole entire lifetimes. You've seen things go from not using electricity to using electricity, or having an analog interface to having a digital interface. A lot of clocks going from analog clocks to digital clocks, and alarm clocks that worked one way now work another way. Things have slowly become more and more digital, and then say, "Ok, let's add a little bit more and a little bit more." These things that were never digital, it does make sense to make them digital, and these things that have been digital for thirty years, well, now it makes sense to add a little layer of internet to it or a layer of connectivity to it. But to think about designing those objects as objects and then only adding internet if that makes sense because of the design of the object, not coming at it as, "It's the Internet of Things! Internet everything!" A bunch of internet nerds going, "Yeah, let's put it in everything!" doesn't necessarily come up with a better door handle. Can you imagine that you just want to open the door and you have to get your phone out and download the app to open the door?
- Stephanie
-
Some of the early IoT products have suffered with some of that, and I think it's actually instructive to look at some of that. One of the things I do sometimes is I got so some of these products and I go to Amazon, Amazon's a good one, actually. And you look at the reviews and you just sit there and read through the reviews, and you just laugh and sometimes cry at some of the problems that people have. There's a lot of complexity in this stuff. The door is a great one. Go look up door locks on Amazon and read through [the reviews]. Some of these problems are so logical, right? You can see how people would have designed it a certain way, but you can totally see how in a house with two pets and a small child and a grandmother who comes to visit on certain days, and then the lady who comes to do your lawn or something one day, and you put all that environment together, and all of the sudden even a really well designed door lock just completely--the scenarios start to fall apart. Then you end up with people who have work arounds. I had a friend who wrote an article a while ago where they had to buy an extra mobile phone. Or they found an old one and they kept it always charged and they stuck it on the door so that you could use it to unlock because I guess there was no default that the door should be a door first and the lock should be a lock first, and then it should be a smart lock. You know, classic progressive enhancement.
- Jen
-
Right. Exactly!
- Stephanie
-
I find myself with IoT talking about progressive enhancement all the time, even though it's a web thing, but it makes even more sense, really it should be the thing it was designed to be first, and then the smarts layered on top.
- Jen
-
Right.
- Stephanie
-
Because the last thing you want is your internet goes down or your device runs out of power, or something, and then you're locked into the house or something. It seems like you fundamentally failed at designing a lock if that's what can happen. And it can happen really easily!
- Jen
-
Right, that analogy of the escalator and the elevator, the website should be an escalator so that when it fails, it fails into a set of stairs, but it's like having an escalator that would fail into a set of stairs, except that you put some sort of internet gate on it and now you can't use the stairs because there's a barricade up because the internet is down and you have to....You know, breaking the escalator.
- Stephanie
-
Yeah.
- Jen
-
Like, literally, an escalator that is literally hooked up to the internet that doesn't work. You know?
- Stephanie
-
You see, when you talk about it with an object like that, you think it just sounds completely insane, right? I think it's constructive to sometimes apply the principles of some of this to totally random things to make you realize how really weird it would be if some of these things actually needed the connectivity first before they would function. The analogies just totally fall apart. And yet, there are some of these early IoT products that are being build with that kind of initial constraint. "No connectivity, sorry it doesn't work." Obviously, we're going to get past this stage, hopefully fairly soon, and most products aren't designed like that, but it's a new type of thing and I think that with everything that's happening that there's no...there are lots of people trained to do all sorts of things in UX and in engineering and in design, but dealing with all these different parameters now is new, so people will take whatever mental models they have, maybe from designing for the web or maybe designing for other types of software, or maybe designing physical things and they'll munge them together. And you do end up sometimes with products that feel a little bit out of whack because we haven't quite sorted out the patterns that absolutely need to be there for some of these things.
- Jen
-
What are some things that you're seeing that seem to be working really well?
- Stephanie
-
Let me just have a think about that one. There is a lot of problems right now with interoperability because there's lots of different protocols and if you have the wrong thing that doesn't talk to the other thing then you get stuck and I think any initiative that starts to deal with the interoperability is in my book the very first thing that we could be doing. And that's why I'm really interested in some of the initiatives that are trying to bring the web into this as a layer. Because the web is already a ubiquitous layer, so the Physical Web project of Google's that I've been talking about, where they're hoping to turn it into a standard, is just the idea that sharing a URL as an access point is such a common thing. We have so many different mental models around that and we can leverage those, it doesn't mean they won't change, but there's so many devices out there that will take a URL and can do something with it. And HTTP is built into so many things. Whereas in the early days in some of this IoT stuff, this is often how it happens, companies are like, "We'll create the best protocol," and then then next company, "We'll create the best protocol," and before you know it, you have products that only work within that family. So you need the Samsung this, the stove to work with the fridge to work with the printer to work with something else. Or name almost any large company and they've probably tried to create some sort of IoT protocol. We're now getting to the point where everyone's starting to talk about, "Ok, these things just have to talk to each other." So I think at the tech layer, that's a big thing. But then I think the next bit in terms of what works well is to take very much that progressive enhancement approach to really think about what are the edges of this, what are the failure points, and certainly connectivity is always going to be a failure point at some point, right? Whether it's that your wi-fi is down, your SIM card isn't charged. There's all these ways that connectivity can fail, whether it's just a latency issue, all sorts of stuff. And so products that are designed where the least amount of connectivity is the first layer, or no connectivity at all is the first layer, and then you just gradually layer things on top of that.
- Jen
-
Yeah, a lamp that has a real light switch on it and then also more.
- Stephanie
-
Exactly.
- Jen
-
From the app. But if the app is not there, you can still just turn on the light.
- Stephanie
-
Exactly. And that makes products from a versatility point of view, you can think of it, ok, if you only think of it from the point of view of failure points, I think people get freaked out sometimes. They're like, "Oh, we don't want to design for failure. Because it's not going to fail, or it will fail, but rarely or whatever, right?" But I like to look at it the other way around. If you design, and to be fair this the way we've often talked about both progressive enhancement and then building for accessibility on the web and all of those things, they kind of work the same way. If you build with diversity, diversity of not just people but contexts, but environments, you know, generalized diversity in mind, then you have a stronger, more resilient product. So you take let's say a lamp that works only when you have some sort of an app or an extra UI, or you take an lamp that also has a backup of the switch. So that lamp, all the sudden can go anywhere. You can put it in a hotel where people will never have the right app because they're just in the hotel for a couple hours. And they can still use it, right? You can put it in a restaurant. You can put it in a household where you have lots of people who come to visit, and you don't have that worry. Now, if you have the software layered on top of that, as the person who owns the hotel, the restaurant, the household, whatever, you can still apply rules to certain things. So maybe you could still set rules that at certain times of day, no one's allowed to turn the light off, maybe, from a security point of view you want the lights to stay on. And then you have to find some way to communicate that. There's still issues from a design perspective. But in some ways, you've created that basic thing that can go anywhere and then you've added enhancements and the enhancements turn out to sometimes be failure points and restrictions, but that's actually a good thing. You keep layering those things. And yeah, it makes the object just so much more versatile. Anybody can use it. For most things, that's what you want, right?
- Jen
-
Yeah, and then the person who is using it has the option, if they have options, they may not even know that there's an app and they don't have a phone.
- Stephanie
-
Yeah.
- Jen
-
But maybe they do all that. So imagine the success scenario, not the failure scenario.
- Stephanie
-
Exactly.
- Jen
-
But that person has an option. "Do I just want to reach over and flip the switch, or do I want to reach over and grab my phone and, oh, I want to change the colors, so I do want my phone." Or, "Oh, I just need to turn the light on or off. Well then I don't need [my phone]."
- Stephanie
-
Exactly. Yeah.
- Jen
-
You get rid of those bad Amazon reviews and all that frustration because you're adding options, you're not restricting the old options or getting rid of the old options and replacing them with a new set of options.
- Stephanie
-
Yeah.
- Jen
-
Let's talk about the Physical Web. So this is why we're talking about the Internet of Things on The Web Ahead. It's not just because it's cool technology. Because I don't cover all cool technology. I'm interested in this because of this intersection of the Internet of Things and the web. And like you mentioned, Scott Jenson. Scott, for anybody who doesn't know, he's over at Google, and he's worked on, I assume he's got a team, right? It couldn't just be him by himself.
- Stephanie
-
I think there's a small team, yeah. It's not a big team, I know that. Not yet, anyways.
- Jen
-
Yeah. But he's provided a ton of leadership on this. And they've put together this thing called the Physical Web is what they're calling it. And he was as Chrome Developers Summit and did some demos. He gave a talk. But then also had a bunch of objects there. There was a vending machine, and a fake parking meter. And I forget the other things. A wall of photos and some other stuff. And you could walk up to any of them. And let's see if I can describe in audio this thing that I experienced a week and a half ago. You could walk up to the vending machine, I could pull out my phone, my iPhone, interestingly, this technology works today on iPhone but not on Android, but I'm sure that will change soon.
- Stephanie
-
They released a Chrome version at the summit. It's a dev version, it's like a Chrome canary, it's the Chrome dev version, you can go and download it and you can now use it on chrome.
- Jen
-
Ah, so you get the very latest Chrome canary build for Android, or you can use iOS. You have to get Chrome for iOS, you can't use Safari.
- Stephanie
-
Yes.
- Jen
-
And then with iOS you have to allow Chrome to do some fancy notification thingy-ma-thing. I don't know if an Android you need to make an adjustment or not.
- Stephanie
-
I think there is an initial prompt. But it's one of those things you do it once and you forget it exists, so I'm not 100% certain,
- Jen
-
I wouldn't remember. So I walk up with my iPhone. I pull down the notifications pane which I don't even use very often, but "Oh right, that thing that you swipe from the top and you get that notifications thing." And then Chrome will say, "Hey, I've got some stuff for you," and it thinks for a moment, and then it lists any beacon that it finds. I happened to be standing in front of a vending machine sort of next to a parking meter, across the room from the photo wall, and it would list, frequently all three of them, or just two that I was closest to. The ones that I was physically close enough to. Because it was using low powered Bluetooth it would say, "Oh yeah, look, there's a little list of objects," and I would say, "Oh, that one" and I would click, with my finger I would tap "I want the vending machine" and it would say, "Cool." And what would it do? It would activate a URL. And it would take me to a webpage for that vending machine. The vending machine had a webpage. So the physical web part, as I understand it, is just the beacon that's transmitting a URL and I have to walk up to it. I have to become physically close to the beacon and then I, myself as a human, have to make an action to look for the beacon, and the beacon doesn't throw itself in my face, what is that,
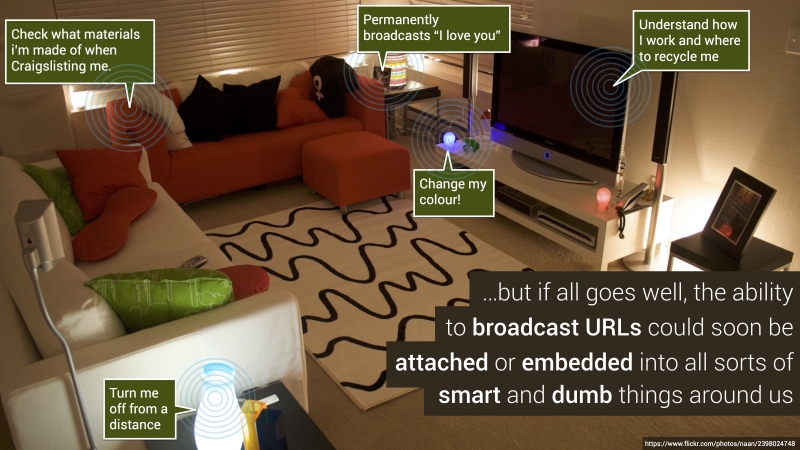
Vanilla SkyMinority Report movie? Whatever, it's not just coming at me. This is important. These are things that Scott talks about a lot. It's intentionally designed this way. I as a user have to walk up--so if it really were a real parking meter, maybe there'd be a sign on the parking meter that tells me to do this. That's the hard part. How do you get people to actually want to do this. Walk up to the vending machine. Pull up my phone. Look at the list. There's the thing. I click it. All the beacon is doing is saying, "Hi, I'm here. Hi, I'm here. Here's my ULR. Here's my URL. Hi, I'm here. Here's my ULR. Do you want to click on my URL? I have URL for you." That's all the physical web does! And then when you click on the URL, you go to the webpage. What does the webpage do? Well the webpage can do anything that a webpage can do, and in this case with the vending machine, the vending machine webpage said, "Hey, I got five kinds of candy. Which kind of candy do you want?" And you pushed on the button and the webpage communicated with the physical vending machine. And the physical vending machine spit out free candy from Google. Thanks Google. You could get different kinds of candy. Or the parking meter had a webpage where you could buy time, buy quote unquote--for free--time, and you could say, I want thirty minutes, blah blah blah, and you could imaging, well how does a webpage charge your credit card? Well, we already solved that problem. We know how we get a webpage to charge a credit card. There's a whole lot of interaction around that that's already been designed. So you don't have to like, "Oh, I drove to a new city, now I'm in New York. How do the parking meters work in New York? Oh, I have to download an app and open up the app, right?" Theoretically you could just walk up to the device, and this part's a little hard, figure out how to get the physical web to work, click on the URL, ok, that's early days, it's early days of that actually working in the real world. But you could see how it would work. In a room full of nerds at the chrome dev summit it totally worked. And then you go to the webpage and....So the idea, I think, if I can speak for Scott, is that because, like you said, having one app for your thermostat and one app for your lights that you just bought, and one app for your garage door, ok, that's cool. Three apps. But what happens when it's a hundred. What happens when it's three hundred? What happens when you go to a hotel and you have devices in the room of the hotel and you're only going to be there for three days, are you going to download five apps to run the hotel? The web is a much easier way to do that. [With] the web, it doesn't matter what kind of phone you have, you can just use something. You can go to a museum. You don't have to download the app for the museum, you can just walk around the museum and use the web and interact with objects in the world using the web. Using the physical web. Does that sound right?
- Stephanie
-
That sounds right. That does sound right. Yeah. It is early days, it's also actually, in some ways it feels as if it's actually moving quickly while still also being early days. The hardest part, and you totally nailed it, is that at the beginning, right now, people won't know it's there. And people don't have the right kind of mental models and habits to know...let's say even it landed in Chrome main Chrome that everyone can download and has automatically on their phone next month, right, let's say hypothetically, people wouldn't necessarily know it's there, there'd be quite a bit you'd need to do from the point of view of pre-hinting that there's this new capability that you've never ever had before. And then of course the capability only makes sense if there's a beacon in front of you or in proximity, so the fact that you might have lots of beacons in New York doesn't help me if I'm in Vancouver, I still can't start using the tech unless the beacons are there. And then the browser is there that knows how to recognize them. So there's that little bit of a tension point right now, but it does feel as if at least to me anyways, I think it's just a really neat point for this to be happening because when I first started talking to Scott about some of these beacons, and I was following some of the earlier beacon things that had to do with Apple's iBeacon that's now about two years old, and when the beacons started they were the size of your fist basically, and they were expensive, and they had limited capabilities, and over the space of two years, the smallest one that Scott was carrying around was the size of a coin or something. It was just tiny. And a tiny beacon probably won't last as long as as a much larger one, especially one that you might plug into a wall and then it has unlimited power, but the thing is when it gets to the point where it's that cheap and it's that easy to get, you can totally imagine how once the technology is in the browser, people will start experimenting with it because it's so easy to experiment with. I think it could actually start to move relatively quickly at that point. "Relatively quickly" still probably means a couple years, but two years is still better than five or ten. It's so much fun to experiment with, and then you have an extra layer that you didn't mention in your original description because it's not really part of the physical web, it's this extra bunch of specs that are coming, and one of the specs that is coming is web bluetooth. And so what web bluetooth would allow you to do is directly interact with a device. So it doesn't do the discovery part, necessarily, you'd still broadcast a URL and you'd find the URL and you'd say, "I want to interact with this thing," but then you could create a direct connection with the object and you wouldn't need the internet anymore. In some ways it's kind of a local peer-to-peer interaction. Then you can interact with things that are just in front of you, even if you have no connectivity around at all. Obviously if they're designed that way, right? There's going to be other specs that will layer themselves on top of the physical web stuff that will make it even more interesting. And certainly direct connectivity through bluetooth through a browser using javascript is definitely one of them.
- Jen
-
Yeah, it looks as if there's a web bluetooth community group with the W3C if people want to get involved.
- Stephanie
-
Yeah.
- Jen
-
W3C community groups are great place to jump in and help invent technology and meet the people who are working on it right now and innovate. There's something about the idea of web pages existing out in the physical world that is fascinating to me. And this thing as I understand it that's called the physical web is really, technically...I think part of the reason it will take off quickly is because technically it's fairly simple, although it's not really simple because nothing is simple. If you get down to the APIs and stuff, but in some ways it seems simple. It's just a beacon that physically exists some place broadcasting, using low powered bluetooth, it's existence, using a URL, and you can adjust the range, you can dial them down, Scott said lots of times they need to be dialed down because you only want them to work three feet, five feet, or something. I don't know what the furthest range might be, 100 feet?
- Stephanie
-
I think yeah, it was about 100 feet or meters, and I forget the denomination at this point.
- Jen
-
Right, it's probably meters.
- Stephanie
-
Yeah, you can go quite far, especially if they're powered. A lot of them work with just a little coin battery, and they'll work for a couple years. And they'll just spit out tiny, tiny amounts of data and that's all they're designed to do, but you can also plug one into a wall, and that one has a lot more oomph to it, and it doesn't have to worry about power loss, so it can broadcast the signal quite a bit further. And bluetooth itself, actually, bluetooth LE is being updated over the next year or so to broadcast things even further. So, the range actually could be quite substantial. If anything, tuning the range is the interesting thing because if you make it really narrow, people have to be right in front of it to discover it, which for certain things is great because it also guarantees that you can be right in front of it. So for example, at the Chrome summit, they had the vending machine and the parking meter, and just for fun, because I always test things and try to break them because that's what I do, I just played with standing as far as I possibly could away to try to see how far I could be and still control it. With a physical thing, it's actually quite neat, because it's normally not something you're used to doing unless you have a remote control airplane. You don't normally control physical things from your device. It's a new thing.
- Jen
-
Yeah. Magic!
- Stephanie
-
Yeah, I just kind of wandered around the room and hide behind something and see if that changed it, or at what point do you lose connectivity, and certainly as you design it, that's something you have to think about. With something like a vending machine, you want people to be in front of it, you don't want people to be halfway across the mall and somehow still control the vending machine because someone will steal their chocolate is the first thing that will happen, so you've got all these little things you've got to think about, but it actually allows you to create this rich kind of service. Even something as simple as changing the range of the beacon can really change the quality of your service and the opportunity space around it. How do you discover it. When do you discover it. When do you know it's working? Do you have to be physically standing in front of looking at it to understand that what you're doing on your phone actually corresponds to what you're doing on the physical thing. So the parking meter I would press the little numbers dial thing and as I pressed it on my phone, I could see it changing on the parking meter in real time, which is a really powerful thing. it just reinforces that you are communicating with that thing in front of you. It's responding. You get this feeling of confidence that you know what you're interacting with. Without that direct feedback, you just wouldn't have that. Just by varying the range, you can ensure that people will always know what thing they're communicating with, for example.
- Jen
-
Yeah, and he explained that what if in a real life scenario, what if you have six parking meters in a row and six different URLs for each parking meter. They figured they thought that through, if there's multiple beacons that are sort of the same, I should have him on the show to explain what sort of the same means, because that's not a technical term, but there's a way in which it recognizes that these six are duplicates of the same thing and it just gives you the one that is strongest, making the assumption that you're near the one that has the strongest signal. The other ones are dupes, so when you look in Chrome in that notifications pane, you're not going to see six parking meters, because that would be confusing. How would you know which one? You're just going to see the one that you're closest to and the other ones are going to be hidden. It's fascinating to me. We were talking about the parking meter and the vending machine. but there's other use cases. you could just walk around with a beacon in your pocket as a human and have your link to Twitter or have your link to your homepage of your website, or, every time I ever speak at a conference is "what's the URL to this? I want follow up. I want to see your slides. I want these links."
- Stephanie
-
Exactly.
- Jen
-
And I'd love if a whole room of people already knew how to...I could just say "Look for my beacon. A link to the page with all the information is right there." And then just move on, and have everyone just go "Oh." Tap tap, done. Because they're physically near me, they just get the URL, they just snatch it out of the air. It's sort of weird! This web page is floating in the air!
- Stephanie
-
Floating around in the air, yeah!
- Jen
-
You just grab them.
- Stephanie
-
Exactly! It's some of these weird little tiny mundane uses that it could actually take off quite quickly once the right set of circumstances are in play, and being in the browser is certainly one of them. Because how easy would it be to manufacture lots and lots of really cheap beacons and you sell them over the internet. You can order one, and even it has its own little built in hosted, the webpage isn't hosted on the beacon, it's hosted online, but you sell it as a service, right so even somebody like wordpress for example, or well you don't even need Wordpress to do it, you could just point to your wordpress site. but that's the thing! In some ways, it's so versatile, right, you could build a whole service around it where somebody who didn't have anything and just wanted something plug and play, where they didn't have to host anything, they didn't have to worry about signing up, They unpack their little beacon, they configure the URL, and it configures a little webpage from them, and they have to do almost nothing. All the way to people who actually really want to specialize, who want to point it at something specific and might want to create additional interactions. And so you think of all these businesses that have the little tripadvisor sticker on their window. Well, it's a service enhancement on top of that. Now you can broadcast as well as having the sticker. You can just imagine all sorts of interactions that could be kind of pinned off of that really easily. It's just an awareness thing and people starting to use it. But it's so low friction, I think is really what it is. Other than the current situation where it's not quite yet in the browser and people don't know it's there. But the interactions themselves are just so low friction.
- Jen
-
Yeah, getting people to understand that this exists and have a mental model to use it seems like the hardest thing at this point. I also feel like...I hope that a lot of people use this to create art projects and cool experiments and not that marketing folks and spammers beat us to it. Because I think that will kill it. If you walk around and you open up your phone and all you see is this giant list of ads, you're going to be like, "Nope, that's dumb. I don't want that." And that is the world that we see Tom Cruise walking in in
Vanilla SkyMinority Report, and just ads flying up in the air in front of him and sounds coming up at him and all these different ads customized ads, just obnoxious spam.
- Stephanie
-
It would be a shame if we...at least in the Tom Cruise scenario, and this at least in the sense that it's silenced, and if you don't want to engage in it you don't have to. On the other hand, if it disappoints you multiple times in a row, you could well turn it off and that's very much a reality. So I think we're at an interesting point now though with brands where brands have been annoying users for a while now. Even just the whole issue over the last year with ad blockers and the IAB coming out a week or ago with a bunch of statements that they're like, "Ok, we realize the way ads have been working on the internet are not fit for purpose from a user perspective, and we just need to change it." A lot of this stuff, we're hitting this interesting virtuous circle where people know that performance is important because they know that people are accessing things on mobile. Because they know that people accessing things on mobile have a lot less patience for annoying things, and we've had a couple years of people actually seeing traffic go down because of poor performance and things like that. All of this feeds in together and so there's also a history of people pushing bluetooth notifications at people that maybe they didn't want. I think that we're at a really interesting point where it could actually...we might actually do the right thing this time. We might actually only use it for things that will really attract people and interest people, and give people the small bit of information that they need to actually have a better experience with your product, rather than try to send an entire gigantic website at them with 100 things on it and a whole bunch of ads. In some ways, we've tried that and it's fairly well proven that people are just turning away from anything that's really heavy, takes forever to load, is full of stuff they don't want. And we really need to start focusing the interactions. The physical web will also help that, too. Because how do you focus an interaction? Well, having a little bit more context about what somebody's doing helps you do that. So if you have access to beacons and the beacon's in your store, at least now you know they're in your store, so maybe you deliver to them a smaller parcel of information. Maybe you don't need to send them all the information about how they can find a store in Texas . You get into these dangerous questions of when do you remove content and when do you put content in, and do you want to make assumptions, but I think we've learned at lot about not making assumptions and really thinking about what people want over the last couple years with mobile. So I'm hopeful that people will take this as an opportunity. Ok, what is the one neat thing that we can do with this URL that would make someone happy to either stay in this store or engage with this thing, or come back and use it again next time. Or whatever it is that's actually going to enhance it rather than just use it as another opportunity to send an ad.
- Jen
-
Yeah! We hope companies, if they do well and they give us experiences that we enjoy and love, then we'll love those companies. And when they annoy us, then it's repulsing us. It's like, I can't get away fast enough. There are companies that I actually like and shop at a lot and all of them just sent me so many emails over this week. Just Thanksgiving.
- Stephanie
-
Yeah, with black friday.
- Jen
-
With black friday. You know, I'm getting three and four emails from some of the companies I shop from the most.
- Stephanie
-
Yeah.
- Jen
-
It makes me want to never shop there again. Please, stop sending me crap. I can't delete it fast enough. Yeah, today is cyber monday. What?! Yeah, it is interesting because I think that all of these things we've said are true. i feel all of them at the same time. The skepticism, the annoyance. the excitement. The good things that could be made out of this stuff. I think all of that's true all at the same time. This is something you're starting to specialize in. What is it that you like about this? Or what is it you're excited about?
- Stephanie
-
The physical web specifically, I don't know. It probably sounds pretty hokey, but to me, this is the bit of the web that we've been missing. It just feels like one of the missing bits. I'm not going to say the only missing bit because there's probably a couple more. But this just feels like an evolution of it in a way that makes sense. Whether it will materialize in the exact form that we see it today is still quite open for discussion. Sometimes first versions of things, we don't realize until people start using things what we really need. But because a large portion of the planet has a mobile device in their pocket now, we're now getting to the point where the cheapest price point for a decent Android phone is somewhere in the range of $10, it seems highly unlikely that we won't end up with most of the population who is connected soon. It will take still a little while. The web is a wonderful way to tie people together and bringing those two closer together just seems like the most obvious thing. Also, there's still the scale issue that we discussed earlier. Having an app as the entry point to all these new interactions, it just doesn't make sense, right? People won't download a thousand apps. Nor will they even know they have to download half of them. Being able to just open up a commonly available tool and just be able to figure out what's around you that's available to interact with, it just makes sense. It just feels like a missing bit. When you start playing around with it, it's one of the things that I found really neat last week when I was at chrome summit, because I had experimented with beacons before, but they were always ones that I had made, so I would configure a beacon with a URL, I'd put it in the house and there's the beacon, right? But it's different where you've never been because then it's kind of a discovery thing. Yes, it's early right now and it's romantic and new, but there is something really neat about being able to discover new things. Assuming that those things are useful. At the Chrome summit, I don't know how many beacons there were, there were some that I didn't even know were there until someone pointed it out to me, or I'd see a device and think, there was that big stream where they had a big mosaic of photos and I had no idea what it was, and then I realized I could actually use it to interact on my phone and send a photo to the screen and then I could browse the screen on my phone. It was this discovery and all these new interactions that I think will add this neat little layer on top of physical things. I think it has so much opportunity really.
- Jen
-
Yeah. There was that photo wall so you could take a photo and put it on the photo wall. It was a collage of everybody's photos that they had pushed to the wall. And then there was...the one I wanted the most, but that wasn't actually hooked up this way is there was a wall of devices, probably three or four big panels wide, so I don't know, ten meters long maybe and like two and a half meters tall, and I don't know how many phones were on it, and tablets probably, probably a hundred? or fifty? I don't know, a lot.
- Stephanie
-
There were a lot of phones and tablets.
- Jen
-
There were a lot of phones and tablets, and they were all andro--well no, they weren't there were a lot of iPhones in there, too. And it kept switching URLs, so it would show one webpage, and then a couple minutes later you could look over and there was a different webpage on there, and I thought, "Ahhhhh! Beacons, ahhhh! Can I put my own?" It would have been awesome to walk over, use the beacon technology, the physical web technology to have landed on a web page for that wall, and then added a URL of my own choosing. My website, thewebahead.net and then put that on there and have that show up across the wall. Which is not how it was hooked up, but I told a couple people they should do that next time. That would have been something quite useful, to attach your own device, a very seamless way to get...because the other option would have been for them to have a terminal right there where you could walk in and type in your URL.
- Stephanie
-
Exactly.
- Jen
-
And that would have worked, but somehow this seems better. Somehow. Probably not. It's probably just romantic, but it is interesting to think about. I think a lot about museums and designing museums and exhibits and experiences inside a museum. I think part of the reason why the physical web stuff excites me more than the internet of things stuff is because it feels more do-able. It seems like making an app is very exciting to startups that have funding. to projects with a lot of money. But a lot of us work with clients or companies, or our own projects or own companies, or own non-profits, where our resources are very limited. Where we don't have the ability to go and figure out how to make and iPhone app and go and build an iPhone app, and hire other people to go and build another app, and then hire people to do an Android app, then keep it updated, and then, "Oh, they redesigned the operating system, so we need to redesign our app." There's a certain amount of effort and work that needs to go into that, which works. It's fine if you've got $50 million to spend this year, no problem, but if you have $50,000 to spend this year, that seems impossible. But figuring out how to program a beacon and then building a webpage, which there's a lot of people who know how to build web pages, it seems so much more do-able. Something you could hang out on the weekend and do as a hobby and play with. And maybe some of the promise and some of the excitement that we had around apps and mobile phones, and "We can make anything on an app on a phone," maybe some of that excitement and energy can come true in a way that wasn't quite possible at that scale. The accessibility of the web, meaning the ability for anyone to jump on the web and make stuff then becomes part of this IoT world. There's a way for more of us to enter into this IoT thing I think.
- Stephanie
-
Yeah, to me that's the bit that interests me the most in some ways. Just the pure accessibility of it. You can do as little of it or as much of it as you want. As much as your budget permits or as little as it does. It's no panacea, because sticking a beacon on a wall and broadcasting a URL isn't going to revolutionize your business, but there's lots of small things you can do. You can rapid prototype. You can update things immediately, people don't have to worry about downloading anything. About worrying about if people have the right app. You can make your UI responsive without having to worry about which platform, and which devices and so on. Again, we're hitting this really neat point where the web layer is really really good. We've got things like web workers that are coming that allow you to do little background interactions. The UI layer is really strong now, there's just so much coming together. And a lot of these apps don't have to be that big. If you're going to have one tiny interactions with a thing for 30 seconds, a) you're not going to want to download an app, but also b) it really makes you rethink, what does that tiny interaction for 30 seconds actually need in terms of UI. Do you need to send a great big huge site with a whole template and multilevels of navigation to bring you back to the corporate page to ask if you happen to want a job with the company? Or do you just send them a page, right? Do you just send them a lone couple pages communicating with an API with the right data that they want, and then sure, of course from there they could still go to the root level to the homepage, to the whatever that might still exist. But we're really starting to look at it as the web being these tentacles, to quote the phrase, small pieces loosely joined, but they're more relevant pieces now. Because the interactions are that much closer, right. They're just in times. You're often standing right in front of the thing. You know why you're standing in front of it. You know why you're interested in it. You're the one who decided you were interested in it. It didn't push something at you and say, "Hey, do you want to talk to me?" It is completely the other way around. It's, "I want this thing right now. I want to see more information about it. I may want to interact with it." The context is so much clearer. So really, there's so much opportunity to deliver these really fun, you were talking about art projects, I love the idea of delivering things that are just so much more fun than what we have to far. I don't want to see your corporate site, I want to see just the little bit of content that has to do with this thing here in front of me. So yeah, sure make it fun. You can make it light-weight and fun, you can make it light-weight and fun and work on whatever device I have in my hand. We know how to do that now. We have all the technologies we need for that, we have a lot of best practices behind us. We know how to make things performant. Let's make more fun useful stuff, and not that the physical web is the only way we're going to deliver that, but again, that proximity, that context, it enables a lot of stuff. It enables us to also justify saying, "I'm only going to send down this little piece of content to this person. Because that's what they want because they're right here."
- Jen
-
Yeah, it does seem like a further evolution of this idea that we used to have that, "Oh, our website is a monolithic monster with every piece of information you might ever want to know about us. Oh, that's hard to make squishy into a tiny screen, so we should rethink that. Maybe we have to actually pay attention to what users want. And we have to actually deliver what they need, and not what we think we want to show at them. And now, I can imagine, say you go to the park, and you're standing in front of the map, and it's a big park, whether you're going to go on a hike or you're at a theme park, or you're at a big large complex, and you need the map, and sure there are paper maps, sometimes, in some situations there'll be paper maps, but frequently you'll be outside in a park, and there's a map on the stand that they provide, and you could pull up google maps, or if you plan ahead, maybe you look up the map on a website for the park and you bookmarked it and you emailed it to yourself, and now that you're at the park you can pull it up on your phone. But no, no who does that. Most of the time we all do that 2% of the time, the other 98% of the time we're not that well prepared, but oh, here I am trying...prospect park, their stupid new, they just relauched the website last year and it's so frustrating because it doesn't actually go from one page to the other page it launches the content in an overlay over top of the page you were just on, and every time, I don't know why. Every time you want to open up a map, you're loading it on top of sixteen other things. I just want the map! to be able to just strip away all of that and say, "Here's the beacon. Here's the map." We're not giving you anything else. We know you want the map because you're standing in front of the map. We put a beacon on the map. Most of you who don't know what a beacon is, that's fine, and for the handful of you who know about this new thing you can open it up and boom. now you've got that map on a webpage on your phone and it's lightweight and you're done. If we decide to use it that way. If we really focus on design and we really focus on the human experience on whatever it is we're making an ruthlessly pay attention to what people need and what they want, not what we think they want. Not whatever the boss says, or the C level bosses think we should push at people. But if we actually give people what they really want. There is a new opportunity in the field, a new way in which we can provide web stuff to people in this whole other context when they're out in the physical world doing something and we're delivering experience, delivering content, just for that moment. Just for that little interaction. It's cool. It's exciting! "Oh look, a whole new piece of web design." Right?
- Stephanie
-
Yes, or the old piece of web design but delivered in tiny, tiny pieces.
- Jen
-
Right. Maybe the old promise of web design that we've gotten so bogged down in and sad about because it's not always like that. Yeah. I think it's going to be interesting to see what happens. They gave everyone a beacon when we were at Chrome Developers Summit. Have you used yours to do anything?
- Stephanie
-
I...well...yeah. I've configured lots of beacons. They're easy to just slap a URL on them, and then....I haven't gotten around to using them around the house yet. In some ways, I can always think of reasons to use them outside of the house. I can think of tons of them. I'm almost starting to keep a little notebook. Every time I think, "this would have been better with a beacon here" I'll write it down. And then there will be the many cases where it wouldn't have been better with a beacon here, and that's fine too, but yeah, I haven't made anything grandiose yet.
- Jen
-
Yeah, I think one of the things that Scott and his folks are looking at like, you go to a restaurant and you have to wait for a table, you put your name on the list and you stand there, and stand in New York city for Sunday brunch, that's probably going to be an hour, you and your friends have to stand within shouting distance of the front door. But now, "Oh, they'll take your cell phone number, that's cool." Because then they'll just text you "Your table's ready," which means you get to walk further.
- Stephanie
-
Exactly.
- Jen
-
You can walk within three minutes away. So you can go shopping within a two block radius. And I don't know if adding the web to that would make it better or not, but in a world where suddenly we already know how to use this, maybe you just walk up and you click and open it up and you add your own name to the list, and you walk away and it notifies you when it's your turn, and you're ready to go. I don't know, that idea seemed more exciting when I was first describing it. Maybe the text message and the real human being is the best version of that, but there's possibilities.
- Stephanie
-
I think that's really important. You talked about this at the very beginning. It's not a bad thing to loop back towards the end as well. Sometimes adding extra tech to a scenario makes no sense. Or not makes no sense, but it makes no difference.
- Jen
-
Right.
- Stephanie
-
You're almost better off with what you had before, or finding a way to enhance the more human bits that you might have had before. Or an old tech, right. An SMS is actually really really simple.
- Jen
-
Of course those of us who love technology get excited about it for its own sake, but I think it's important to remember that that is not a real thing. That's just something we get excited about because we're...people who are into cars get excited about cars. it doesn't mean their idea of what cars should become and car design is really the right way to go. Just because we think technology is cool doesn't necessarily mean everybody else will. But there is a way in which to really say, "Ok, well not being able to walk 30 feet and having to wait an hour is not a great experience. But being able to walk three blocks is a much better experience. Ok, well what's the smallest, most lightweight, easiest to use, most ubiquitous technology available to accomplish that?" Maybe in a certain context that would be a sort of website or physical web. Maybe in some contexts that is an app. You do need an app. Maybe in that one context I was describing SMS is really the best solution. Yeah, I don't know. But I think there is something to really sitting down and being honest with ourselves about, "are we really going to need to change our light fixtures from red to green, or is that just a fun demo?" How is it that light bulbs are failing us at the moment? "Oh, right, energy efficiency. Right" So how could technology help with energy efficiency? Ok, there's a good question to go after. But that's a different question than, "Now I feel like the Jetsons because I come home and I say 'Lights come on' and all the lights turn on." Running my finger along the wall and flipping the switch wasn't that hard. It wasn't a problem needing a solution. So what else? Anything else you want to tell people, or that you think of when you think of the physical web, when you think of IoT?
- Stephanie
-
Ummm......My. I think my mind is a little bit of a blank because we've talked about so much stuff.
- Jen
-
Yeah. Well, people can follow you on Twitter, right?
- Stephanie
-
Yes. I'm all over Twitter. I'm embarrassingly all over Twitter. So yeah, I'm easy to find on Twitter.
- Jen Simmons
-
Okay! Here comes the part where it sounds like the show was over, but the show was not really over. Stephanie and I, our interview is about to end, but then there’s a whole other interview with Jonas. So stick around, play what sounds like the end of the show, and get another bonus 20 or 30 minutes! Enjoy!
-
And people can find the notes for this show are at thewebahead.net/112 and there'll be links to you on Twitter. And your company, Yiibu.
- Stephanie
-
Yes.
- Jen
-
You and your husband have a company where you do consulting, right?
- Stephanie
-
Yes, yes we do. Yeah, we're UX consulting. We're kind of a design and research and consulting company. And we tend to explore the impact of new technologies a lot, and help clients try to figure out what the impact could be on current products, future products, things they haven't thought up yet. And then we do a lot of presentations, share a lot of information online. And actually that's one thing you could probably provide a link to. We have a new presentation about the physical web specifically with some future thinking stuff to do with discovery and usage and so on. It's on our slideshare page I guess I'll give you the URL and you can link to it, Jennifer, or?
- Jen
-
Yes, I'm looking at it right now, Imagining the Physical Web.
- Stephanie
-
Yes, or google Imagining the Physical Web and it will come up.
- Jen
-
Yeah, it feels like we're at a point where it's just great to ask a lot of questions and try to think more like you. You as a consultant, you're helping companies figure out in a real context, is that going to be useful, is it not useful? What's a good way to go? What's sort of stupid? Or what's a good thing to experiment with and find out because maybe you're not going to know which is which until you actually try it and see what happens.
- Jen
-
Yeah, exactly. It really needs to be done in the context of a specific product because otherwise, I think a lot of us....It's easy to come up with all sorts of examples. Everyone comes up with the vending machine, but realistically from a product perspective, sometimes people just don't have a use for it yet, and that's totally fine, and then other times there's all sorts of little undiscovered uses when you start looking into what data do people have and how does our product intact with people right now. Where are the gaps and things like that. That's where all the neat little ideas come from sometimes is really the products themselves.
- Jen
-
Yeah, are you a big believer in prototyping things? And just seeing what happens?
- Stephanie
-
Oh, yeah. Yeah. Quite a bit. We do quite a bit of prototyping and working with engineers and trying to figure out how to incorporate technology in general and software into people's' products. Yeah, it's kind of what we do.
- Jen
-
Yeah, well cool! Thanks for being on the show. People should stay tuned. I'm sure this is going to keep coming up as a new part of the web. A new part of the technology landscape that we're all trying to understand and working to create. So thank you so much for being on the show.
-
So here we go! This is the second, bonus interview in this never-happened-before special episode of The Web Ahead, [laughs] episode 112. It’s funny, I’ve been doing this show for over four years and three months, and this has never happened before where the show actually went out-of-date between when I recorded it and when I published it. So let’s fix that right now. My guest today in this second half of this special show is Jonas Sinking. Hi, Jonas!
- Jonas
-
Hi.
- Jen
-
So, you work at Mozilla,…
- Jonas
-
Yep.
- Jen
-
…as do I. I should disclosure, disclosure. I’m not doing this show as a promo for Mozilla or even as an employee of Mozilla, although I am an employee of Mozilla. I feel a little weird about that, like it hasn’t come up yet, but I could see how people would think that I would only do this because of Mozilla. But I feel like I really wanted to do this because the way the show went, talking about the Internet of Things with Stephanie Rieger, and then talking about what Google is doing and what Scott Jenson has been leading with their Physical Web initiatives over there are super exciting! And I am excited about them, but I realize that oh! There’s other browser vendors or there’s other people also working on solving the Internet of Things for the Web or using the Web in that space. I’m like, oh I don’t want to give everybody the impression that there’s only one company doing that, because there’s not. There’s more than one.
- Jonas
-
Yeah.
- Jen
-
So what’s up at Mozilla? I mean you and I were, just last week, at this thing called Mozlando, which is basically the entire company. All 1,300 people at Mozilla get together in one space. It happened to be in Orlando, so that’s why it’s Mozilla at Orlando, Mozlando. So I got to meet you. We rode the, which rollercoaster was that? Space Mountain?
- Jonas
-
Ah! Yeah, that was fun.
- Jen
-
Yeah, I met you by riding Space Mountain with you. And then at the very end, on Friday, there was a big keynote, and someone from your team did this presentation about FlyWeb. So what is your team working on and what is FlyWeb?
- Jonas
-
Yeah, so it’s the project we started with very, very recently. I would say we started thinking about it a few months ago, but we really started actually working on it maybe just three months ago. The idea of FlyWeb, there’s actually a lot of overlap with what the Physical Web people over at Google are doing. The idea is basically if we think about how the Web works today, it’s all about you type a URL and it loads a webpage from a server connected to the Internet someplace. And the idea of FlyWeb is what if we don’t actually require this to be a server somewhere and if we don’t require it to be something connected to the Internet, what if we instead allow devices around you to act as that server. So you can load a webpage from a device that’s close to you or from a friend’s device, to load a webpage from a friend’s smartphone or something like that. In many cases the perceived user flow is pretty similar to the physical web. So the idea is that you open your browser or maybe if we get OS integration, the OS sort of indicates to you that there are devices around you that provide user interfaces that can directly interact without having to install an app first. And then you can just click on them and they open and you can interact with that device through this webpage. So that’s the basic idea, which is very similar to the physical web. We’re trying to do something that’s I think a little bit more general. In that sense, it’s a bit more ambitious, I guess, in that we also want to support other sort of transport layers than just Bluetooth so that you could, for example, right now there’s a lot of smart TVs that you could interact with over your local network. So that’s a type of flow that we want to support. Say if both the TV and you are connected to some wifi network that you can directly connect to this TV and interact with it. Or if you have a smart printer that is on the same local network, you can connect to it and do things with it. And then another important use case that we’re trying to address is this peer-to-peer thing, where a smartphone can become sort of an IoT device so that the smartphone starts advertising a service and then you can connect to your friend’s smartphone. So you can imagine things like playing a game together. There’s a game that I keep forgetting the name of, but it’s this very fun peer-to-peer game which is based on the idea that you don’t see each other’s screens. Basically your friend receives instructions and then you execute those instructions, that type of flow is something that we’re hoping to enable but using just web technologies.
- Jen
-
Right
- Jonas
-
So that’s the gist of it.
- Jen
-
It sounds like this is all about the difference between saying the Web is on the cloud. Right? The Web is out there and you have to connect to the Internet, and more about saying, “Hey! What happens if you’re standing in front of a machine, like a parking meter like we were talking about earlier or something else, a vending machine or your friend or anything, and your device and the other device connect. Your computer and the other computer connect together without involving the entire Internet. You don’t necessarily have to get on the official Web, the big Web. You could have a tiny web, like an intra-net in a way instead of not just saying the Internet.
- Jonas
-
Yeah, that’s exactly the idea.
- Jen
-
And it sounds like the awesome thing about that would be it would be faster if you just go between the two devices and you don’t have to roundtrip to a server in California or a server who-knows-where exists. And if the network is slow or nonexistent in countries where actually getting on a network is very hard you’d be set. You’d be fine.
- Jonas
-
Yeah. Yeah. I think the speed aspect is maybe not the important part. It’s more the fact that in certain scenarios you lose connectivity at times. Even here in San Francisco, I often end up in corners of the city where I just don’t have good coverage.
- Jen
-
Yes! It’s funny, because I almost feel like San Francisco must have perfect coverage because more and more and more of the devices I see, the apps, the websites I see being made in San Francisco assume you have an Internet connection. And I live in New York, where often you don’t have a connection. You’re on a subway or something and you want to open up the thing you just had open, and you open the app back up and instead of seeing the map you just saw two minutes ago, it’s blank, and it’s supposed to reload. Or Twitter is empty. And you’re like, “I just want to read the thing I just had on my screen!”
- Jonas
-
Yeah. It’s fascinating to see just how much stuff doesn’t actually work. Like Twitter is a great example of things that you sort of expect to work really great, but as soon as you lose connectivity it falls apart in ways you wouldn’t imagine until you’re actually there.
- Jen
-
Yeah. I mean, that’s a side conversation. It’s an underlying theme of this show where it’s like, “Hey! You should really remember that. Don’t dump all of the content and reload it from scratch. Keep what’s there.” Of course you can’t load new tweets when you have no internet. But you should be able to load the ones you’ve already loaded.
- Jonas
-
Yeah. But I think it’s also the sort of often times, we as engineers forget that offline matters. And so that’s one of the reasons we’re doing this. So one example of a flow that I want to make work is that you’re sitting on a subway and you’re reading through email and you come upon some email that you actually want to respond to. It’s kind of annoying to do that on a tiny screen, right? It’s okay if you start typing something longer, you kind of want to switch to a big screen and keyboard. And so I want to be able to actually have my phone and my laptop connect directly to each other so that my laptop maybe load a web UI from my phone that connects to my email client on my phone and then I can type a response directly on my laptop. But that flow works fine even if I’m sitting still on the subway.
- Jen
-
Right. Right. So it’s a way a lot of the use cases Stephanie and I were talking about before are devices out in the world that you want to connect to briefly for a short period of time through some sort of a website, web interface. And then you’re talking about oh, well many of us have more than one computer in our lives already. We’ve got a laptop and a tablet and a phone.
- Jonas
-
Yeah. Yeah.
- Jen
-
So we don’t want to get too much into the details of the network stuff, but it sounds like you’re using Bluetooth but also other— Is it all HTTP/HTTPS/HTTP2? Or is there other network protocols? Sometimes Bluetooth, sometimes wifi, sometimes cellular data? How might this redefine what the Web actually is when it comes to the network layer?
- Jonas
-
So some of these questions we haven’t fully answered yet. We’re going to do this iteratively. The far out idea is that at some point it’s going to sort of magically transition between these types of connectivities and you know, things will just sort of work.
- Jen
-
[laughs] Magic! That’s the plan. Magic.
- Jonas
-
Yeah. Yes, that’s it definitely. But in the short term, what we’re building more immediately is going to be when two devices connect on the same wifi network, or the same ethernet network, or connect over Bluetooth. And yeah, we’re going to try and use HTTPS as much as we can. We definitely want to be careful about security, and we wouldn’t want your device to sort of expose an open HTTP server. HTTP is not encrypted and encryption is very important. So, we’re going to have to figure out some sort of crypto story as well. And that’s one of the unanswered questions. Right now, in the phase we’re in currently we’re building things just using plain HTTP. But yeah, basically the device that becomes sort of the server exposes a normal HTTP server and then the client makes normal HTTP requests to it. And then the plan is to transport that over Bluetooth for when we use Bluetooth connections. So I don’t know if I got to the Bluetooth part when I was talking earlier. The short term plan is we support wifi connections and Bluetooth connections. Wifi is definitely easier and is higher bandwidth, but Bluetooth is the something that fits these types of use cases very well because if you walk up to a parking meter, obviously the parking meter and you are probably not going to be on the same wifi network.
- Jen
-
Right.
- Jonas
-
So we want that to work over Bluetooth as well. But even in that scenario, we want the parking meter to act as a web server that you can make normal HTTP requests to. We really want to leverage as much as we can of the existing web infrastructure which is based on HTTP just because it’s easier. We want it to be familiar for web developers to develop to this. So, yeah.
- Jen
-
Yeah. So the name is FlyWeb. Is that the name of the group or the name of the project, or the name of the technology that you’re working on?
- Jonas
-
So, we have this tradition within Mozilla or we have this saying at Mozilla, that nothing exists until has a project name. And so one of the first things that always happens when a group of engineers get together and have a silly idea is that you come up with a project name for it. And so that’s what FlyWeb is. It’s just the project name. We’ll see if it sticks around. If it ends up becoming the actual name of the network protocol or the sort of the combination of network protocols or if we come up with something more formal. But so far it’s just the project name.
- Jen
-
The project inside Mozilla.
- Jonas
-
Yeah.
- Jen
-
And then what is the plan—I mean, it’s the early days, right?—but what’s the thought about— I mean, I think any of us who have worked on the Web for awhile lived through the era of IE4, Netscape 4 and earlier, any time you see a couple different companies sort of coming up with their own private web technology separately with different names in their own little bunker and their separate company, it’s like [makes alarming noise], like “Alert! Alert!” [laughs]
- Jonas
-
Yeah! Yeah!
- Jen
-
We need a standard! We don’t want competition in this way! We want everyone to be working on the same thing. We want everybody to agree. We do not want separate ideas about anything. Right? What’s up with that?
- Jonas
-
Yeah, so I mean, absolutely. The goal is to not for this to be sort of something we develop in secret and then launch upon the world with the goal of owning this technology in any way. So yeah, we’re definitely planning on going over to the other browser vendors as soon as we feel that we have something that works. You know, there’s this saying that standards bodies is not the place to innovate. It’s the place to standardize. It’s very hard to sort of go to standards bodies and say like, “Oh, we have this idea that we thought about and wouldn’t it be cool if somehow it would be possible to not load websites through the cloud.” And at that point you’re going to get very, very different ideas and a lot of strong opinions, and a lot of ideas that people are going to say like, “Oh! This would be cool, but we have no idea if it’s going to work.” And so our plan is basically to let’s experiment with this. Let’s see what works and what doesn’t work. Let’s iterate a little bit. And then contact and start collaborating with other vendors when we feel that we can make some educated or substantiated statements about this works or this doesn’t work or here are some problems that need to be solved, rather than just have a fluffy idea. So, we’ve actually reached out a little bit to see if this is something that they’re remotely interested in. I think the answer is pretty obviously yes, given that it has a lot of similarities especially around the goals of the Physical Web. And we’ve actually talked both to the Physical Web guys but also to the Chrome team in general about is this general idea something that’s interesting. And we’ve not gotten into any, I want to make it clear, Google has not expressed any sort of, “Yes! FlyWeb is awesome.” It’s just, they sounded interested in the general idea, which was sort of all that we had at that point.
- Jen
-
Yeah. Yeah, well you’re making me think about how web standards get born in general. I mean, I think for example with all the layout specifications that are coming out now, some of them were kind of baked over at Adobe and they had ideas, and some of them were done at Microsoft. Microsoft came up with grid then put it into Internet Explorer 10 I think, or maybe earlier. Yeah, I guess 10. And sort of the half baked idea of it, right? And then I think flexbox came from XUL, maybe? I mean, somebody should back check me on all of this, but I think it was started over at Mozilla in the software that is used to make the Firefox browser. And then it kind of got carried over. So each of these companies, some them are browser makers and some of them are not, you know, folks like Adobe, will come up with ideas and actually implement them: implement them in Chrome or implement them in Explorer, implement them in Firefox, or now Edge. And yeah, you’re right, and see if is this going anywhere? Does anybody like this idea? This is why the whole flag thing is a good idea. Put it in experimental mode. Put it behind a flag so no one can actually use it. We can’t actually build real websites with it, but it’s like prototyping ideas until they get a little more mature, and then showing up at the standards bodies or collaborating across companies, inter-company. And then kind of yeah, at that point— So this kind of sounds like early days all around.
- Jonas
-
Yeah.
- Jen
-
There’s probably other folks out there as well working on it. We know a zillion people are working on the Internet of Things technology. But hopefully there’s even more people working on using the Web for it. And eventually there will be a couple of standards or one standard or some proposals of standards and it will get more formal and eventually it will show up in the real way in real browsers and will be used for real projects.
- Jonas
-
Yeah. I mean, that’s exactly the idea. I mean, it’s too early. We haven’t decided when and how we’re going to ship this. But yeah, we definitely want to make sure that before we sort of lock anything in that we start talking to other browser vendors. I’ve actually been one of the people from Mozilla that has been involved in standards for actually a very long time, over 10 years. There’s no doubt that the goal is to get it standardized. I mean, there’s especially on I think on this type of stuff where IoT is all about sort of the network effect in the sense that you need multiple devices to talk to each other. That’s what IoT is.
- Jen
-
Right. Right.
- Jonas
-
For that to work better, you clearly want everyone to talk in protocols and for that to work you do need to reach out to other vendors and get agreements on taking those details.
- Jen
-
Right. That’s the whole point of using the Web…
- Jonas
-
Right. Exactly.
- Jen
-
…is that everybody is using the same open, free protocol.
- Jonas
-
Yep. Yep.
- Jen
-
So people can learn more, right? They can go to, it looks like you’ve got a wiki page. Where should people go to learn more about FlyWeb and what you are all working on?
- Jonas
-
Yeah. That’s a good question that I didn’t prepare an answer for. But yeah, we have a wiki page. I think it’s wiki.mozilla.org/FlyWeb…
- Jen
-
Yeah.
- Jonas
-
…with an uppercase ‘F’ and an uppercase ‘W’. I don’t know if that matters or not. But yeah.
- Jen
-
And then there’s a spec on Github.
- Jonas
-
Yeah, it’s not so much a spec. It was sort of a brainstorming of what would the API look like.
- Jen
-
There are a bunch of random notes on Github [laughs].
- Jonas
-
Yeah, I mean it is actually what the current set of patches that we have. It’s very similar to what they implement. So, if people want to go look at it and file issues, that’s great. But yeah, so github.com/flyweb/spec.
- Jen
-
Yeah. And I’ll put these links in the show notes. People can find the show notes at thewebahead.net/112, as always. Alright, so people should just keep an eye out on what’s going on.
- Jonas
-
Yeah. And like I said, it’s very early on. It’s exciting to actually see how far Google has gotten with the Physical Web. So, we definitely are hoping to get there pretty soon. But yeah, it is short on details just because we’re short on answers at this point.
- Jen
-
Well and it sounds like maybe we’ll get some sort of mashup between a lot of their ideas around not invading you like in
Vanilla SkyMinority Report, but just being around in case you open up your browser, a phone or something and see the list of available web devices that there is a URL and that it mashed together with the kind of stuff that you’ve been talking about, which is the URL might not point to a publicly available on the giant Web server. It might just be right there, right in front of you server that’s in the device that you’re near…
- Jonas
-
Yeah, exactly.
- Jen
-
…for all the great network benefits.
- Jonas
-
Yeah. Yeah, I mean I’m definitely hoping that if nothing else we should be able to get compatibility on the UX-side, so that when you see a list of things around you, you’ll be able to interact with it’ll be a combination of Physical Web devices and FlyWeb devices. But I also think that we can probably get compatibility on a lot of the protocols and stuff so that a Physical Web device actually is a FlyWeb device, or the other way around.
- Jen
-
Yeah, just call it Physical Fly or something. [laughs]
- Jonas
-
Heh, yeah.
- Jen
-
Or in a way, it seems like the option of having it be a site out in the world is definitely something that we want. It’s just that also be able to, who knows from the user’s perspective they don’t care about network protocols, where the server lives, but for us developers to have options. It also sounds a bit like how Apple has this thing called AirPlay or Hand Off, right? So you can AirPlay a movie from your computer to your TV. You can be on your phone looking at a website and then walk over to your computer and just click a button and open up that same website on your computer, without having to go find it again. There are these private protocols where you can sort of send things from one machine to another. It sounds a lot like perhaps that could be part of it, too, but using web technologies so that it works with your Android phone and your Apple TV and your—well maybe, not Apple TV [laughs]—but your Android phone and your whatever over here would be able to communicate to each other even though they’re different brand of devices and they’re made by different companies.
- Jonas
-
Yeah, there are a lot of very similar technologies. So, we’ve talked a lot about Physical Web. There’s also this thing from W3C called the Presentation API, which is addressing that same use case of talking to a TV and having your TV work sort as a remote screen to your device. And the Presentation API is actually a very, very interesting technology that just got finished getting standardized. Both Google and Mozilla are working on implementations of it. And then there’s actually a technology from Apple called BonjourWeb, which they actually ship in Safari but it’s off by default. They clearly haven’t put that much effort into making it exposed to users yet. I don’t want to guess as to why they haven’t turned it on by default yet. So there are a lot of ideas in this space, and to some extent FlyWeb is trying to take the best parts of a lot of this stuff and build sort of a full, user-friendly solution to this.
- Jen
-
Right. Well, thanks for coming on the show and talking about what else is going on.
- Jonas
-
Cool. Yeah, thanks for the chat.
- Jen
-
Okay, so now this is the real end of the show, episode 112. You can check out the notes, like I said, thewebahead.net/112. And until next time, thanks for listening.
Show Notes
- The slides from Stephanie's presentation, Imagining the Physical Web
- Push Conference, Day 2 Schedule
- Vincent Scheib and Scott Jenson's presentation on Web Bluetooth and Physical Web at Chrome Dev Summit 2015 (video)
- W3C Web Bluetooth Community Group
- Web Bluetooth Specification Draft
- Scott Jenson's Physical Web project at Google
- Scott Jenson's website
- Scott Jenson's Google+ page, where he's posted lots of links about the Physical Web
- "The Internet of Things That Talk About You Behind Your Back"