Episode 95
Making The Web Ahead Website with Jen Simmons
February 11, 2015
After months of work, I've launched a new website for The Web Ahead, at thewebahead.net. Hear a saga of the agony, the ecstasy, the design and the build. How? Why? On what? A lot of geeking out about tech and design and some talk about future plans, too. The inimitable Jeff Eaton switches seats and interviews me, Jen Simmons, all about it.
In This Episode
- Reasons behind creating this website
- Jen's design process, designing in Drupal
- Designing the audio player
- Transcripts and Team Web Ahead
- The server stack and deployment process
- Figuring out branding and typography
- Future plans for the show
- Growing The Web Ahead into a business
- How you can get more involved
My hope is that the website itself will make it much easier for people to understand what the show is, what it's about, who it's for. It's not a show just for developers. It is a show for developers, but not just for developers. It's a show for people who put content on websites. It's a show for CTOs, for designers, for product managers, project managers — to understand what's going on.
Transcript
- Jeff
-
This is The Web Ahead, a weekly conversation about changing technologies and the future of the web. I'm Jeff Eaton and this is episode number 95.
First, I want to say thanks so much to today's sponsor, Squarespace. We'll talk more about them later in the show. Bandwidth has been provided by CacheFly, the fastest, most reliable CDN in the business.
- Jen
- That was good! [Both laugh]
- Jeff
- So, I'm assuming anyone listening realizes by now that I'm not Jen Simmons. [Laughs]
- Jen
- No, you're Jeff Eaton. I'm sorry I screwed up the script that I gave you. It should say, "I'm your host, Jeff Eaton."
- Jeff
- Oh! I can read it again.
- Jen
- No, it's alright, we'll just go with that.
- Jeff
- Ok, cool.
- Jen
- Then you need to introduce me, your guest.
- Jeff
- Ok, I apologize. Can I take this from the top? And then I'll introduce you?
- Jen
- No, just keep going.
- Jeff
- And today my guest is none other than Jen Simmons. It's a little bit of a flip from the normal format of the show. [Jen laughs]
- Jen
- Hi Jeff. [Laughs]
- Jeff
- It's great to have you on the show, Jen.
- Jen
- Thank you! Thank you for having me. I just... hello. This is a big show today. I have to say, I'm actually very nervous to be a guest on the show, rather than the host of the show. I thought we'd do this silly thing because today we're going to talk about a project that I've been working on for quite a long time. So you can have me on and ask me about my project. [Laughs]
- Jeff
- It's really exciting, because I've had a chance to take a sneak peak and it looks really, really cool.
- Jen
- Yeah, and anybody who's listening, maybe you subscribe to the show and you just got this episode in your podcast application and you have not yet been to the web. Perhaps you have not yet been on Twitter to see that the new website for The Web Ahead has launched!
- Jeff
- That's exciting news. Any site launch that does not involve wailing and gnashing of teeth is a fantastic and exciting development, in my opinion. And I really love the new design.
- Jen
- Well, I don't know if it had wailing and gnashing of teeth yet, because we're recording this on January 29 and it's not actually launched yet. [Laughs]
- Jeff
- Have faith!
- Jen
- But by the time people can hear this audio, it will have launched. In the future present, it's already launched and if there are any delays, then this audio got delayed, too.
- Jeff
- Recording this is like watching back to the future. It's very complicated keeping track of the tenses.
- Jen
- It's very complicated. It's funny because I recorded three shows this week and the first one will release in two weeks and the one yesterday will release tomorrow and the one today will release next week. It's been very confusing to keep track of, "Wait, I just recorded that show but people haven't heard it yet, so I should pretend that I didn't record it." [Jeff laughs] But anyway. People can go to — if you've not yet — thewebahead.net and you will see the new website for the show. There it is: thewebahead.net.
- Jeff
- That's awesome. I want to ask, first off, what initially prompted the redesign? It feels like with a lot of clients that I work with, it's a regular cycle. Every year to year and a half there's an attempt to do a refresh or something like that. But on smaller sites, and smaller projects where there's not a big redesign budget that you can throw at as a marketing expense, there's usually some sort of real driver for that kind of investment. What was pushing that?
- Jen
-
The first thing I want to say is, I'm not leaving 5by5. I'm imagining that people will think, "Oh my gosh, does that mean you're leaving 5by5?" No, I'm not leaving 5by5. I had a great time on 5by5, the network that this podcast runs on. That has been the web presence for the show since the very beginning, over three years — since September 2011.
The show will still be on the 5by5 website. You can go over there and check it out, just like always. But for a really long time — probably two years — I've wanted to have a website for The Web Ahead. The more time has gone by, the more time I've really felt this need to create a site for the show. Because there are now 95 episodes and they have not gotten old. The episodes that are two years old, three years old, or one year old, are — surprising to me, a little — still very relevant. But it's very hard to find them. If you're new to the show, maybe you started listening around episode 85, how are you going to go back through 84 previous episodes and figure out what you want to listen to? Some people probably start at the beginning and listen to them all, but for most people, that's hard.
- Jeff
- That's a lot of dedication.
- Jen
-
That's a lot of dedication! You can go to 5by5. It's set up like a blog. The user experience design is the design pattern of a blog. You can page back and go back in time, back in time, back in time, back in time, back in time. But you have to go 2, 3, 4, 8, 9 pages back to get to the old shows and read the descriptions. Or, if you've got a podcast app, all 95 episodes are in the RSS feed. They don't expire. It's easy to go in and download, download, download. But all you get to see is the little title. What if you want to listen to all of the shows about design? Or you want to listen to all of the shows about brand new web standards? Or you want to go find the shows about JavaScript?
In the past, there wasn't any way to do that. That's one of the number one jobs of the new website, is to make that possible.
- Jeff
- We're actually working on a redesign on the Lullabot website right now. That was one of the same considerations that we were looking at. We've been integrating more podcasts from a couple of different groups inside of the company. Once you start accumulating them, a lot of the standard design patterns that our various sites have been built for, don't feel like good fits.
- Jen
-
It's funny, because I've looked at a lot of podcast websites over the last year. Looking at design and patterns people are using. Because podcasts are audio. It's an audio player. Why do you use a webpage as an audio player? What's great about this and what's weird about this and how do you design around that?
Honestly, I'm just not impressed. I don't feel like most podcasts have... there's not really a great podcast design pattern out there. In some ways, it gave me the freedom to work on the design of the pages for this show. Both make up my own patterns — in whatever way I wanted — and also to make up a design that really fits this show. Uniquely to this show. Because it's a show about stuff on the web, so there's lots of links. The idea might be, "Hey, you learned about Web Payments. You're very excited. Now you'd like to really go in-depth." Maybe you listen to it in your car and now you're going to go to the webpage at thewebahead.net/82 and you're going to want to look up all the stuff and follow up on things.
- Jeff
- I also noticed the actual audio player you're using. Was there custom design work that went into the audio player itself?
- Jen
- [Sings] Yeees. I'm using MediaElement.js, the open source JavaScript library that it feels like everybody uses. But here's the thing. This is the reason that HTML5 is awesome — HTML5 video players and audio players. The whole time, we've been saying, "Hey, it's great, it's not Flash," "Hey, it's great, you can style it however you want," "Hey, it's great, you can customize it and make it your own because it's just HTML."
- Jeff
- But then you never do.
- Jen
- Then we never do. [Laughs] It's just CSS! Just target the divs and whatever, the things that are in the HTML. So I just sat here for a week and styled it until it stopped looking like a video player that had the image chopped off and started looking like an audio player.
- Jeff
- I was going to say. I really like how cleanly integrated the player feels with the rest of the look of the site.
- Jen
- Thanks. It's the most important thing on the page... if your goal is to listen to the show on the page (which it might not be).
- Jeff
- That's exactly it. We were realizing, in looking at the designs for our podcasts, how much our standard podcast design was built as if it were a minimalist blog post that someone hadn't bothered finishing, with a play button at the top.
- Jen
- Right.
- Jeff
- It's like, "We need to do something with this."
- Jen
-
That's where video blogging came from and podcasting came — even before it was called podcasting, when it was, whatever, audio-on-a-blog. But it's been 10 years. It's funny how the design patterns haven't really evolved in 10 years.
And also the transcripts.
- Jeff
- Yeah, tell me more about that.
- Jen
-
I really want to have transcripts for the show and I've been able to do it because... a few times I've had people sponsor and get it done professionally. Maybe five or six times. I think rev.com donated three of them. Karen McGrane donated one, Derek Featherstone donated one. But mostly it's been... I have this little crew of people I've been calling Team Web Ahead, who have been doing a tremendous amount of work.
Especially, this site has so much content on it. They really helped load up the content. I'm jumping around a little bit, but I used some Drupal software — the Feeds module — to suck in all the original episodes up until that point. Which was around episode 65 or 70 when I was doing it. But that just gave me the description and show note links. It didn't give me the guests or guest bios, because those aren't on the 5by5 website. It didn't give me this quote, this pull quote that I now have, or this list of bullet points of what's in this episode. All of that had to be written and/or found on the web. That was a ton of work.
Also, sponsors. It's not released on the site as of yet. But there's more information about each sponsor in the system, floating around. When I have a chance, I'm going to finish designing that and figuring out how I want to present that.
But all of that content. Sean Fitzpatrick helped load up a bunch of stuff. Matt Sugihara. Matt helped load up a lot of stuff. Where's everybody else's name? There's just been this whole group that have been working around GitHub issues. Robert Fono. Jason Neel did a bunch of work. Joe Watkins, Ross Penman. And then Jenn Schlick. Jenn Schlick has been unbelievable. She has been knocking out transcripts one after another, after another, after another.
- Jeff
- That's really impressive. I know that, as we've been looking at doing it, once you've accumulated a backlog of episodes, it can become really daunting. Even eating the cost of a transcription service, one per episode. If you plan ahead for it, you can start doing that. But once you've got, like, 80 episodes, it's a huge investment. Having a team that's able to do that is really amazing.
- Jen
-
Yeah. And there's still a lot of episodes in the back catalog that have not been done. Maybe 40 or 50 of them. I think up until about episode 50, maybe there are a handful that have been done. Not most of them. I'm hoping that other people — if someone's listening to the show and you want to help out, it may stay on GitHub or I may find a new place. But definitely, you can go to thewebahead.net and there will be information about how you can jump in.
I'm especially interested in getting the episodes from The Web Behind transcribed. There's a long interview with Molly Holzschlag that Eric Meyer did. Molly has been really sick recently and people are sharing how amazing and awesome she is and how much she contributed to the web and how deeply important her work is. I'm just like, "Ah, I just need that transcript."
I mean, the show makes money. There are sponsors on the show and they help support the show. But between some of the infrastructure at 5by5 and getting the editor — there's always an editor who cleans up the audio and prepares the files and pushes them out. It's not a lot of money. I want to talk more about funding and stuff later in the show. It kind of doesn't cover the cost of transcriptions. I really want to make this into more of a business. One of the things I want to be able to do is have the money to get transcripts done. As long as there are volunteers who are helping out, cool, but then some of that money could go into getting the backlog transcribed.
And then people have asked me to do a book. A book of transcripts. There are so many things that could be done once we have more transcripts. But the first step is just, "Get the website built." [Laughs]
- Jeff
- Having a place where you can put episodes and have control over how they're displayed and presented and how the information connects to each other. Those are all really big issues.
- Jen
- Yeah. And I really wanted the transcript to be on the same page as the episode, not to be separate. But of course the transcripts are long. I'm a big believer in scrolling and in the belief that users will scroll. But for awhile, in the design, the transcript was at the bottom. Because as soon as you have the whole transcript, people are not going to scroll to anything after the transcript, right?
- Jeff
- It's sort of the infinite scroll effect, with text.
- Jen
- Yeah. So I couldn't count on anybody ever seeing anything after the transcript. But that put all the show notes and other related episode links in front of the transcript. Anyway, I ended up with the design that I have now. Which is only four inches of the transcript shows and there's a button. When you click the button, the rest of it will show.
- Jeff
- To reveal the rest of the transcript.
- Jen
- Which I hesitated to do, because I feel like it's a little janky to hide content and have a button to open it.
- Jeff
- The content is there. For somebody who's just flipping through and scrolling, it seems like it's a nice compromise.
- Jen
- I think it's totally working, actually. I'm much happier with it than I thought I would be, when I was resisting doing it. [Laughs] The New York Times is doing this, a lot of other sites are doing this sort of faded effect that makes it really easy to understand that, "Oh, yeah, I'm actually reading that, I should click that giant button and then the rest of it will show up. But meanwhile, my eyes can flip down to what's below it, and I see the show notes." It gave me a chance to get the source order more what it should be, meanwhile keep the usability really good.
- Jeff
- Here's a question. How did the actual design process start? How did you begin tackling what this was going to be, what it was going to look like, what the priorities were?
- Jen
-
I think it's interesting and, perhaps, controversial. This is the way I love to design but, also, this is rarely how I actually design. This is how I design, because this project is me, myself, and I. I am the client and the stakeholder and the designer and the developer, so I could do this however I wanted. [Laughs]
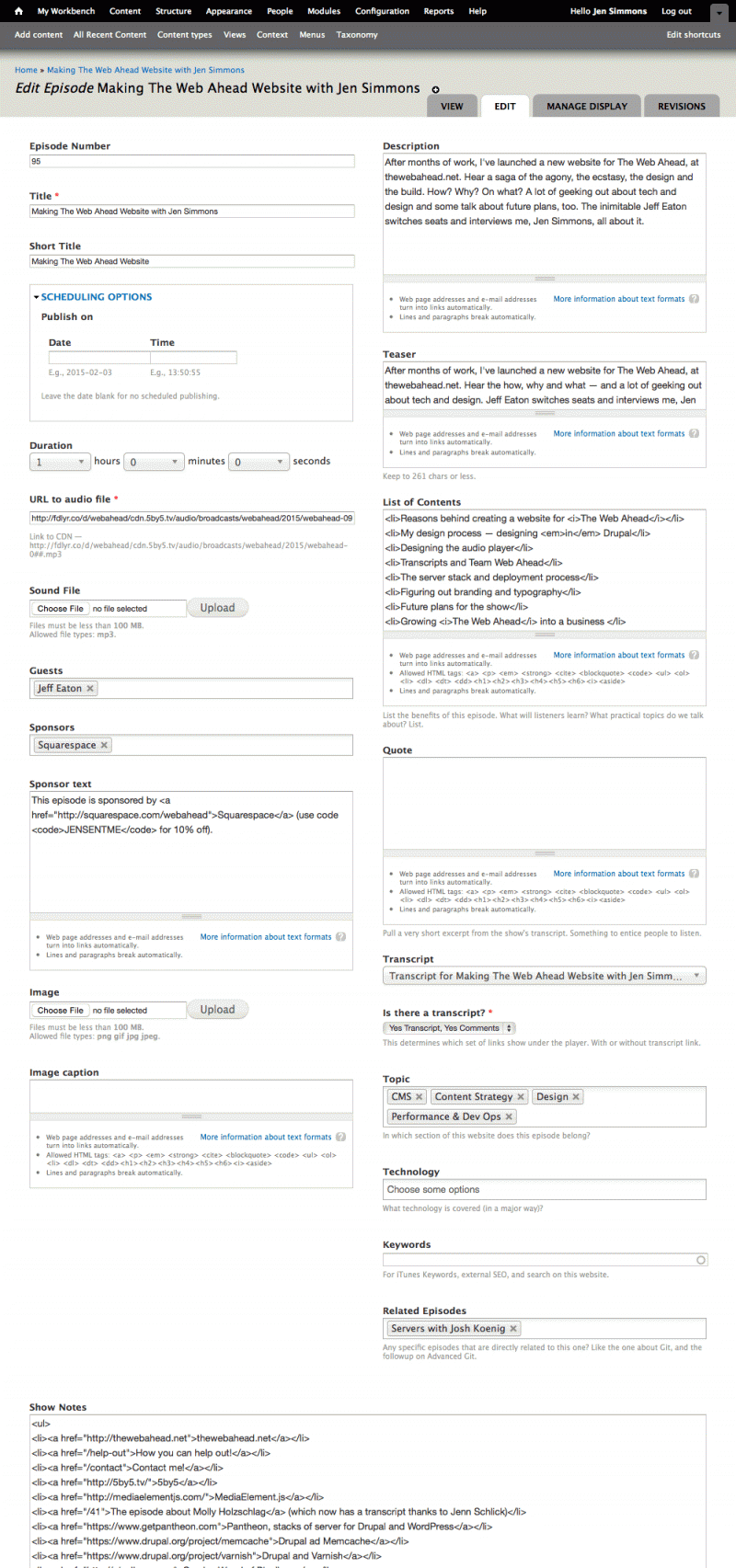
I started the design by building the content types in Drupal and by writing all of my fields and organizing the structure of my content. Which I actually always do, if I'm designing a project. What is the content? How is it going to be different from one instance to another, to another? If it's a magazine article, there's always a teaser, there's always a title, there's always an author. Sometimes the titles are really long, sometimes they're short, sometimes this thing is missing. Sometimes there an images, sometimes there's not an image. Sometimes there's a graph, sometimes there's not a graph. In the case of this show, it's like, sometimes there's a pull quote, but only for the last 50 episodes because I can't get pull quotes for the shows I don't have transcripts for.
So it was like, here are my fields. These are my units. As Karen McGrane calls them, "chunks" of content. These are my actual chunks.
- Jeff
- I believe "chunk" is the technical term.
- Jen
- [Laughs] Versus blob, right? This is not a blob. This is very, very structured. If you signed in and you were to edit the transcript, there's a giant form that I actually spent quite a bit of time styling, even though very few people will ever see it. It's in two columns. It's nice, it makes it easier.
- Jeff
- Just to be clear, you've styled out the editorial input forms for your Drupal install?
- Jen
- [Laughs] Yes. For myself.
- Jeff
- It warms my heart.
- Jen
- Although, Carolyn Wood — who I've not talked about yet, and I will, because she's been a huge help on this project — went in yesterday to proofread and fix some insanely bad typos that I had from the last couple of episodes. (Believe me, she's not proofreading the whole site. All of the typos are my fault, not hers.) But she's never used Drupal before. She's just heard all of these bad things about it. I was like, "Log in, and you're on an episode page. See where it says 'edit'? Click that. Then there it is. It's really scary. I hope you're ok." [Laughs] "How are you feeling? Are you ok?" And she texted me back a couple of hours later. She was like, "I love this. This is great. I totally know what all of this stuff is." And I'm like, "That's the goal." Whether you're designing for a big corporation or just designing for myself and, guess what, it's not just myself. It's for five other people who are helping out. Let's make this obvious. Look, description box! List of contents box with a little thing that says, "No, you don't have to wrap this in a
ul, it's already taken care of." - Jeff
- The intentionality of approaching things with an eye towards the content structure first, rather than throw it in a page and hope for the best. I think that makes a really big difference. Drupal has a nasty reputation for its editorial user experience. But I think more than anything...
- Jen
- That's a design failure. That's not a software failure.
- Jeff
- It's a visual design failure. The editorial back-end for Drupal is not styled in a particularly attractive way. But then on top of that, the tools it provides for you out-of-the-box are very generic. You make your own content types. You build out what kind of content your site has out of basic primitives, like text, numbers, and links to other things. Stuff like that. But how you want to organize those things — name them, group them — even in the editorial experience, is pretty much up the person who's built the site. it's very easy to throw together something that functionally works on the front-end, but feels very much like a weird grab bag of random parts on the back-end if thought wasn't put into it.
- Jen
- Yup. So I put a lot of thought into it. In part because I can't help... not... to. [Jeff laughs] But in part because I know the payoff. I know the benefit down the road. I know that spending an extra week now making this make sense will save me headaches later when I'm trying to put out new shows.
- Jeff
-
That's very similar to the design process that we tend to really try to push people towards whenever the opportunity is there. Figuring out the core, underlying content model, and then what we call the presentation model, or probably the IA. The basic IA of the site on a template-by-template basis, is what I think a lot of other shops would probably refer to it as.
Those are early first steps. Figuring out, "What stuff will need to be here? How important is it, relative to each other?" Then the design is something that grows out of that. Rather than starting with visuals.
- Jen
-
I don't know how to design without content. For example, let's take the page where the episode is displayed. In Drupal language, that's the episode node page. "Episode" is a content type. It's the main page, it's the URL. If you want to pass around the URL for this episode, it would be thewebahead.net/95.
Now, I could not figure out how to design this, visually. Just the user experience. Where are we going to put which stuff? If I don't know what this stuff is...
- Jeff
- Blank page. Make something that looks like an episode.
- Jen
- Right. I'm not just going to be like, "I guess we'll have a player, and we'll have a title..." I couldn't. I can't just open up Illustrator or get out a piece of paper and just start writing with a pencil. I need to know, "What is going to go on this page?" "Oh, there is a date. Date is a thing. Ok,what else? There's a pull quote. There's a guest. Let's have a bio for the guest. Let's have a picture of the guest with their name. The name will be big. They'll have their bio." You start figuring out, "What are the elements going to be on the page?"
- Jeff
- Those are all meaning and structure kinds of decisions. Not just aesthetic ones.
- Jen
-
Of course, you would never do this on a project where you've got stakeholders that have to approve budgets and stuff, right? [Building the actual site as the first step in the design process.] But it worked in this situation.
Because in Drupal, you want to add a field, you add it. You want to delete a field, you delete it. Maybe that makes the database a little crazy. I don't know. I didn't worry about that. I was just like, "I'm going to Memcache and Varnish the whole thing in the end. It's ok if there's a couple of extra database tables. I'm just going to make fields and delete them and move them around and rename them. All I need to, until I like the way it works."
So I would have ideas. Rather than documenting those in an Excel spreadsheet and making a PDF that I'm going to email to myself, I went into Drupal and I would start sketching in Drupal. Because you can drag and drop the fields on the display side. I'd be like, "Maybe I want them to be in this order. No. This order? No. This order? No. This order? Maybe. This order? Let me sit on that for a week." A week later, "No." [Both laugh]
Also, the other reason I wanted to do it that way, is because there are dozens and dozens of episodes. They all have different content length. They may or may not have different fields filled out. I wanted to see. Because I design in CSS. I was writing CSS on top of all of this. Figuring out the typography and applying it and looking at a real transcript in that typeface and going, "Oh, I thought that was going to work. That's not working. Let me get a different typeface."
Then I could look at 4, 5, 10, 15 different episodes and be like, "That layout is working for the shows that have this, but these shows don't have it and never will. That's not going to work. Let me change the layout." If I were trying to do that in Photoshop or something, it would be like, one after another after another Photoshop document.
- Jeff
- You'd be making piles of permutations just to see.
- Jen
- The friction on that would be so hard. It would make you not want to design for all of the variations, because the variations are so hard to document. I do this for client projects, I just don't do it on top of a CMS. I'll just do it in HTML. I'll be like, "Let me take the HTML file. The naked, regular, plain HTML file. Let me grab the content, let me make up fake content if I need to, but hopefully I've got a couple examples of real content. I'm going to mark that up in HTML. Then I'm going to write a bunch of CSS. Then I'm going to take that one HTML file, duplicate it, and make four copies. On this copy, I'll erase the fields that might be gone sometimes. On this copy, I'll take the description and make it unbelievably long and I'll make the title really, really long and I'll make the image caption unbelievably long." [Laughs] And then I'll see what happens to the design.
- Jeff
- You're basically QAing your design.
- Jen
-
Yeah. Because I don't want QA to report the bug and I don't want the developers to feel lost. I don't want things to break. I want there to be space for all of that variation. Because you're designing a system, you're not designing a page.
In this situation, I loaded the content into Drupal, and then I started really... it's almost like having a chisel on marble. Shaping the content and looking at it on the front-end development side. Writing code for the theme, changing the CSS, and looking at what that did to the site. It's these constant changes. Changing the Drupal database, changing the CSS, changing the Drupal database. Changing the CSS, shaping the content and shaping the design itself at the same time.
- Jeff
- One of the things I was going to ask is, how many iterations did you go through with this? It sounds like many, many very small iterations was the approach.
- Jen
-
It's funny. I've built all of this on Pantheon, which I also want to talk about. It's a space on the web, in the cloud. An application engine, basically, that's running Drupal in this really amazing way. I'm using their infrastructure and building on a development server.
I could pull it down and work locally, but I tend to work where the dev version is the canonical version and make changes on dev. Then, I'll want to make small changes in the CSS. Sometimes when I have a big thing to do in CSS, I'll pull a copy of the database down from dev, I'll work locally, I'll write the CSS locally, blah blah blah. But working in this process, I'll get to a place where I need to make changes to the database. CSS, database, CSS, database, CSS, database. I just want to work in one place. So I'm just working on dev.
So I end up pushing all of these commit messages in Git that are like, "Adjusting the size of the date. More. More. More. More. More." [Laughs] "Changing the shape of the player. More. More. More changing the shape of the player." Because I'll just trying this, nope, try that, nope, try this.
Sometimes it gets to be so much like that... not on this project, but on another project where I was working just like that, because I was also the designer and the developer. I think it was Josh over at Pantheon, he actually pinged me.
- Jeff
- "Is everything ok?"
- Jen
- He was like, "You know you can work locally, right?" [Laughs] I'm like, "The guy who founded the company on which my website is being hosted is pinging me to let me know my Git commit messages really stink." [Laughs] That's a whole level of not doing it the way you're supposed to do it.
- Jeff
- It's actually interesting. That roundtrip cycle can be really frustrating, depending on what kinds of tool you're using. But it sounds like things went pretty smoothly with Pantheon.
- Jen
- Yeah. If I were working with a team, I should say, I would not be subjecting the entire team to those horrible commit messages. I would get it together. I'd either work locally or fork and be on a second dev server and roll my messages together into real commit messages.
- Jeff
- A lot of those practices are like that.
- Jen
-
I know, I know, I know. You don't need to email me. Because it was just me, myself, and I. I could do whatever I wanted.
Yes, Pantheon. Drupal is awesome. Also, it's terrible and it runs really slowly unless you know what you're doing and you put it on a server stack that knows how to handle Drupal.
- Jeff
- It's almost like someone has to know how to set up servers well for Drupal, for it to perform well.
- Jen
-
Yes. Same thing to get Drupal to create clean HTML. You need to know how to smack Drupal upside the head. Most people don't know how to do that. To make Drupal run fast, you need to smack it upside the head.
In the past, you needed a fairly hefty size budget to hire one of basically three shops in the world — in my opinion, this is my opinion, but hey, this my show. You could hire the folks at Four Kitchens, or at Lullabot, or you could hire the folks who used to be at Chapter Three but left Chapter Three to start Pantheon.
You're basically hiring an amazing company to get, I don't know, the top 20 Drupal performance server sysadmin folks in the world to build your website. If you're grammy.com and you want to make sure your website doesn't melt, then hire Lullabot. But I don't have that kind of budget and most websites don't have that kind of budget.
Pantheon basically took everything they had learned, doing those kinds of installs one by one by one, and they built an entire server stack farm thingy. Where you can just go get an account for more normal dollar amounts.
- Jeff
- Like, human, actual web hosting dollars. Not corporate, large project dollars.
- Jen
-
Right. A hundred bucks a month, or $25 a month. They've got several different plans depending on the volume of traffic you have and what kind of stuff you want on top of your thing. And if you do have a $50,000 budget, you will also gain a lot by giving that $50,000 to Pantheon. Maybe it turns out to only cost $20,000. You hand that to Pantheon and you let them build you this amazing uber stack.
Because, basically, we all need the same thing. You need database servers that are incredibly fast. You need things completely optimized for Drupal but not broken for Drupal. You need things like Memcache and Varnish so that everything can get cached and make things super speedy. And a bunch of stuff I don't really understand or know about, but that's the whole point. I don't have to actually know about it.
In the past — five years ago or something — when I was doing smaller projects for clients, I would have to hire somebody to come in at the end of the project and do the Drupal optimization stage. It feels like the Drupal world has gotten mature enough, basically because Pantheon came out. I don't need to have that in the budget. [With Pantheon backing me up] I can do all of this myself, and I will. I did a test run the other day and things seem to be fine. So I'll do that. Now it's in the past, listeners, but I did this. [Laughs]
In the future for me, and this coming weekend, to push everything up to the live server. One thing that's great is that you get a dev server, staging server, and live server.
- Jeff
- See, that's huge.
- Jen
-
It's pretty hot to be like, "Hi. I'm a one person operation. Here's the dev server, the staging server, and the live server, "I'm hiring a freelancer. Here's the dev server. Tell me your Pantheon login. Oh, it's free. Yes, it's free to be a developer and have an account on Pantheon." You can actually build all the Drupal websites that you want. Now they do WordPress, too. You can build all the Drupal and WordPress websites that you want. You click a button and robots turn wheels and boom, you've got a website. You pull the Git repo that they built for you and you've got it locally. You click the button and it backs up every night, automatically.
Then you have these three servers. I'm working on dev. Once the website is launched, the actual, real website is on the live server. Then there's a testing server.
One of the things that's a pain in the rear about any website that's a CMS that has a database, you want to make new stuff and test new stuff and do new stuff, but you don't want to do that on your live website because you might break the website. But once you're ready, how do you launch it? How do you test it?
On Pantheon, it's all clicking buttons. You write the code locally, you push it up to the dev server, you push the buttons that grab a copy of the database for the live web server — a brand new copy — it automatically copies it over to dev. You can do things there. You can do it again. Keep working on dev, then push the code from dev to test. Pull the database and the new files from live to test, and you can test the code on the latest copy of the database and the files.
Especially where you have a website where users are constantly adding new content. Every two and a half seconds, there's another person adding something new to the website. Where the database is changing constantly. It's like fueling an airplane in flight. So you grab a brand new copy of the database and files, you grab the code, you run it on test. You can have the QA people on test while the dev people are still working on dev. You just push another button when you're ready and it sends all the brand new code from test to live. Boom. You've got it online.
You don't set any of that up. You don't need a budget for any of that. You can go get a bunch of free websites and do that for free — on their domain name, dev-productname.whatever.getpantheon.com, whatever the URL is. You can work on a client site for six months until you're ready to go. Then you sign up with the paid plan when you want to add your custom URL, your real domain name.
I'm a huge fan of theirs. I like the folks over there. They've got a solid infrastructure and I've never had a problem.
- Jeff
- They're definitely awesome folks. They've been around in the Drupal world for ages and ages. They're definitely old hands in this community.
- Jen
- Yup. And of course I've got to worry about security and... I'm a woman. On the internet. I've got to worry about that. It's nice to actually not to have to worry about it. Do all the things that you're supposed to do with Drupal and cross my ts and dot my is but otherwise know that everything is going to be fine.
- Jeff
- That is high praise. It's interesting because you mentioned — I don't want to dwell on it too much. You mentioned the idea, that a lot of the way the service operates is driven by the stuff that they've learned over the years, building out sites and rolling stuff out. Even that dev-stage-production workflow and how to balance. It's content that's being put in the front-end, it's code that you're developing on the dev server. Those are all approaches that — in the past five to 10 years — have been ironed out and refined in the general Drupal development and deployment community. That's a pretty standard way of approaching it. But the idea that there are a couple of services like GetPantheon and Acquia's hosting. The biggest benefit is that is automates that and sets up the best practice workflow so you don't have to go out and learn the 19 steps that are the best ones to take. It's just, "This is the way the dashboard works."
- Jen
- I've worked on projects where... I guess they were all nonprofits, too. Nonprofits with big ideas but small budgets.
- Jeff
- And one server.
- Jen
-
That's the thing. They wanted to run things to one server. They wanted to use some sort of a $5 a month hosting and run Drupal on there. I was like, "Ah, no."
One of them thought it would be more secure if they ran it off computers that were in their building. They were two IT guys who were fixing the cash registers half the time, setting up the computers for the employees of the store. The other half of the time, they were...
- Jeff
- Keeping the Pentium 4 that hosted the website.
- Jen
- Exactly! They're like, "This is the most secure thing because it's in the building." I'm like, "The problem is not that somebody's going to break into Rackspace and steal the physical server from the building." That's not what security is about. [Laughs]
- Jeff
- That would actually be pretty novel and kind of cool.
- Jen
-
Security is software thieves and robots and hackers and jerks. And you two are not qualified. You're not going to keep your servers up to the last version of Apache. I know it. You're going to get so hacked.
Then they'd lock down all the IPs and a bunch of ports. Like, "Yeah, that's a great way to secure Drupal. Just lock down all the ports." I was on a completely different project where the sysadmins had a lockdown on most of the ports. Drupal couldn't talk to itself. Drupal couldn't run. We tested it and it ran fine, then they launched it and it totally shut down. "What's wrong?" You closed port 427. What is that? I've never heard of that! Who closes the... [Laughs]
To try to explain to a mid-level sysadmin that we really need a dev server and the dev server should be the same stack as the live server. We should really have a test server and that should absolutely be an identical twin of the live server. Just teaching sysadmins all of that stuff. I'm a designer. What do I know? Except I do know.
- Jeff
- "I should not be writing bash scripts for the sysadmins. Something's gone horribly gone."
- Jen
-
If you're paying me such-and-such dollars an hour, we're wasting time. Just, stop. It's called Pantheon. getpantheon.com. Go sign up for a free account. Let's not talk about it for the next six months until we're ready to launch.
In fact, Josh Koenig was on The Web Ahead in episode 26. He came to talk about servers. We did not really talk about Pantheon. You and I have talked way more about Pantheon than he did in that show. Because he was, very kindly, not pimping his own company. We were talking about server stacks and pros and cons.
- Jeff
- That's how karma works. You come on and talk about server stacks and then in a future episode, it all comes back.
- Jen
- [Laughs] Two and a half years later. But that was a super popular episode. If people are interested in hearing more about servers.
- Jeff
-
If you have a website, it needs to actually be in a place and run on the server.
I've talked with a couple of friends about this a number of times. I feel really, really fortunate to have come of age web-wise in an era were the whole stack was comprehensible.
You were putting static files in a folder on a place that you could log in to. If you needed subdirectories, those were literally the folders on the disk. There were other folders inside. It was very familiar. It was a strong one-to-one correlation between the stuff you did on the server and what you were producing. There weren't too many layers to it.
Over the past 15 or 20 years, there's so much complexity that's become a part of that. I think it can be very, very daunting for anyone. Even me, now. I joke that I've got to shake my cane and tell all of these JavaScript kids with their frameworks that run on the server and client-side to get off my lawn. In all seriousness, there's a ton of stuff going on, even just on the front-end, let alone back-end software and the server stack. It becomes more and more necessary to find ways of pushing more of that to people and servers that can help.
- Jen
- Just outsource it. Which is actually a great segue to our sponsor today.
- Jeff
- [Pause] Are you referring to Squarespace?
- Jen
- [Laughs] I am!
- Jeff
- Tell me more about Squarespace.
- Jen
-
It's funny that Squarespace is a sponsor. Not funny, but... here we are. I'm going to rant about this completely custom Drupal website that I built and explain to you all the reasons why I did it that way. Then the sponsor of the show is a service where the first use case that I think of — and what I actually recommend to friends when they ask me, "I need a website, can you help me?" I'm like, "Yes, squarespace.com."
Those smaller sites, it doesn't need to be that custom. It's a fairly simple site. You want a blog, a gallery, a store, you want pages, you want retina, you want gorgeous images. You want to not have to know how to use Photoshop to resize your images. You want to just drag images straight off your camera on your computer onto the web window for Squarespace. You want to WYSIWYG things and drag the sidebar over to the other sidebar.
- Jeff
- You want the basic skeleton for it to be mobile-friendly.
- Jen
- Yes!
- Jeff
- Stuff that requires huge amounts of expertise if you're building it from scratch.
- Jen
-
And time. Even for those of us who know how to do it, it's still a lot of time.
The other day — I won't name names, because I'm probably not supposed to know this — I was at brunch with friends of friends and met somebody who worked at a New York City cultural institution. A large New York City cultural institution. She's on the content side and we started talking about the web. They're moving their entire main website to Squarespace.
- Jeff
- Wow.
- Jen
- They've got archives and galleries. We're talking about galleries. Archives of stuff, cultural stuff that they're putting on the web. I was like, "Wow!" They're working with the folks at Squarespace and figuring it all out. Talking to the person who's adding content to the site, it's like, "Oh my gosh. Wow. They're going to pull that off and it's going to be unbelievable."
We were talking about the back-end for Drupal and how I made my form look pretty because there's two columns for my 25 fields. That doesn't even come close to touching how easy it is to use the back-end to add content on Squarespace.
It was really interesting to me. I thought, "I wonder if there are a lot of big, giant projects that are starting to use Squarespace. Using their infrastructure and tools to do things that are much more complex." To me, that is pretty fascinating and interesting.
- Jeff
- I think this is a trend that we've been seeing for decades in the content and digital production industry. I think both of us have been in the Drupal world for a long time. That's where Drupal found itself many years ago. It was the scrappy upstart that was much more simple than the high-end, web content management systems. Climbing up the complexity ladder and nailing a certain experience and then starting to march up that staircase of functionality and capabilities is a lot easier than a giant behemoth trying to make things super simple. You see that with WordPress being used on larger and larger systems.
- Jen
- But WordPress on larger systems just starts to fall apart. Just, ugh. Don't do it.
- Jeff
-
I'm not going to argue against that point. [Jen laughs] But I think as a general trend, that idea of tools that really nail it, at a certain experience point that a lot of us who are working on really big projects tend to think of as, "That's a good low-end tool." As those things are really successful, they start climbing up that ladder and become better and better at doing larger and more complex projects.
It sounds, from what you're describing, that Squarespace is climbing that hill, too.
- Jen
- I guess that's my slogan that I'll give to them if they want to use it: Squarespace: maybe not just for simple stuff. [Both laugh] Maybe a really good option for complicated stuff. You can go to squarespace.com/webahead and check out what they have. I mean, squarespace.com is built on Squarespace. They use their engine to build their website. That site itself it an example of what's possible with Squarespace. They just have beautiful marketing material. Their typography is gorgeous, their videos are amazing. The music on their videos is amazing. Sometimes I go over there just to get design inspiration.
- Jeff
- It's a little thing, but you mentioned, "Oh, and you want a store? That is not a throwaway request." [Both laugh]
- Jen
- I know. Tossed it in there, like, "You want something simple, like a blog — or a store." [Laughs] But they made it that simple.
- Jeff
-
There was an XKCD comic with somebody sitting at a desk and saying, "I've got this photograph. If only there were some way technology could tell me where it was taken." "It's already done. There are geolocation codes embedded in the photo." "Can technology tell me if it's a bird?" "I'm going to need five years and a bunch of PhD students. That's another matter. I can tell you anywhere on the globe it was taken, but I can't recognize a bird."
That's what adding a store to a website feels like these days. It's one of those easy asks. Everyone says, "I need a store." It's like, "Ok, we've just quintupled the budget."
The fact that a service like Squarespace has been able to bring that into the realm of the feature box that you check off is a really big deal.
- Jen
- I should tell you that they have 24/7 support via live chat and email. Eight bucks a month. Sign up for a year and you get a free domain. If you use the offer code JENSENTME, you get 10% off. squarespace.com/webahead. Thanks to them for supporting the show.
- Jeff
- I'm actually working on a personal side project right about now. I've been in the process of tinkering around with content types and how I want the structure to go. I might check that out.
- Jen
-
I do think it's a good option.
Speaking of stores. I'm excited to finally launch this site, in part because I have so many other ideas for it. It's one of those things. Do I keep building it, or do I ship it? Do I wait and build the other thing? I'm shipping it, sort of, whatever, minimum viable product.
- Jeff
- Minimum viable podcast.
- Jen
- Then I want to add more to it. We were talking about business models before. I've been doing this show for the last three years as a side project. As a hobby, almost. In the margins of working around a lot of client work.
It's funny. Sometimes I read the reviews of this show, and people are like, "That Jen, she sounds so tired, she sounds like she's falling asleep." I'm like, "No, I've never felt like falling asleep," but sometimes I probably do sound tired. [Laughs]
- Jeff
- Like, "That's because I have a day job."
- Jen
-
Sometimes I feel really out of it. I can't reschedule because I have a headache. I feel out of it but I'm going to do the show anyway.
I'd like to make this show even better. There are some interviews out there that I'd really like to do, but it's going to take work to track down those folks to get them on the show. Topics I'd like to do but I need more time to research them before I can feel qualified to talk about them.
This new website is the first step. But right now the purpose of the website is to present the podcast and present more information around the show, like the bios and transcripts. But there are so many more things that could be done. I would like to build this podcast, The Web Ahead, into more of a business. Let it take over more of my professional life and be able to spend more time focusing on the show and making it that much better. Making this website become something besides the podcast. Let it become...
- Jeff
- The Web Ahead as a brand.
- Jen
-
Yeah. Let The Web Ahead be a larger project of which the podcast is just part. There are other things I could provide for people to connect, to build a real community, to build more resources for learning. I don't really want to overlap things that other people are already doing really well in the online education space or the code example space. But I think there are a lot of things The Web Ahead could do that no one else is doing. To help bridge the gap.
If you listen to this show and think, "Web RTC is really awesome." Of course, go Google it. But is there a place to find out about WebRTC that's a bit more central? Next week, we're going to talk about WebVR. I hope people are really excited for virtual reality on the web. I want people to have a conversation about that.
Comments are going to be open on the show. We can talk about that more in a little bit. But that's step one. Comments will be a little bit of an experiment. (They will quickly get turned off if they need to. And I will heavily moderate them.) But I don't know if comments are really the answer. I feel like there's better way that I'd love to build. A place for people to have memberships. That's why it's in Drupal, so people can log in to this website and connect with each other. Submit their own examples or links. Have listeners to the show submit links to the show, to help build out the show notes and make them even better.
But, money. I need money. I've been debating doing a Kickstarter campaign or asking people via Patreon to help fund the show. Or doing it all myself. Should I use Kickstarter or should I use Patreon or should I not use either one? I'd love to have listeners donate a $3 or $5 per month membership.
- Jeff
- That seems to be the kind of stuff that Patreon really excels at.
- Jen
- It is. But I want people to get a website login as part of their membership. Then I'm like, "Wait, is there a Drupal Patreon API? Has someone written a module for that?" If people subscribe through Patreon, I want them to have an account on The Web Ahead website. Does that mean I have to manually update the list of accounts? That's not going to happen. That's going to fall down quickly… So, I've got to look into that some more.
I'm curious. If people have opinions about this. If you totally want to support the show financially. If you absolutely think Patreon is a better idea. Or if you think, "Let's save that money [the fees Patreon and Kickstarter charge] and have thewebahead.net/memberships that people can pay for on a Drupal-built store."
This is why "store" made me think of this. I'm could hook up the Commerce module and have subscriptions on the website. I've got to think through all of that more. I've not built a Drupal commerce website yet. I don't think it's that hard, but of course, it's totally hard.
- Jeff
- At a conceptual level, all the pieces make sense.
- Jen
- [Joking] The software is already completely written. There will be no bugs, no head banging moments. Of course, PCI compliant. It's a piece of cake. Just get a gateway.
- Jeff
- It's like, "All I need to do is build a house. All the wood is already cut." [Jen laughs]
- Jen
- So that will be coming, I hope. That's my goal. To be able to keep putting enough time. Basically, I've been living off of my savings while I've been building this website. That will not keep working.
- Jeff
- Yeah, that's a difficult long term plan.
- Jen
-
That was my short term plan. That's what I've been doing this winter. But I live in New York City. [Laughs]
I love doing this show and I really would love to make it sustainable, make it into something. I think it's useful for people. People write in and say, "This is amazing. Thank you so much. It's been so helpful." I want to make it even better for people.
- Jeff
- I think the new design is a really, really fantastic step towards that. Building an actual home for yourself and for a project. It makes a really big difference. Knowing that there are points that you are aware of where you would start building off of, in the design and in the structure. To begin adding those things. It makes a big difference.
- Jen
-
I want to say thanks to those people who have seen this design. Friends of mine have given me feedback. Many of whom are user experience designers or developers. They were like, "Yeah..." and had great tips.
The other thing we haven't talked about at all. The hardest part of all of this was branding. I still... I'm going to ship it, but I could hold this website back. I know how to do the fields. They're awesome. The content types are all structured really nicely… But the branding? I could just think about that for months. "Maybe I could make it better. Is this the right color of red? Maybe I should have more words." [Laughs]
- Jeff
- Choosing really good fonts is about the extent of what I'm comfortable with, when it comes to branding.
- Jen
- I spent months.
- Jeff
- I love typography. But that's about as far as I go.
- Jen
- This is Avenir, for anyone who's wondering.
- Jeff
- I was going to say. I am a big Avenir fan. One of my happiest moments was when Avenir Next and Avenir Next Condensed became standard Mac and iOS system fonts.
- Jen
- This is Avenir Next. I think it's Avenir Next. It's one flavor or another from fonts.com. I was planning on doing two fonts, a sans serif and a serif and putting them together. In the end, I just went 100% Avenir.
- Jeff
- That's the beauty of a family with a real breadth of variation. You can do that.
- Jen
- I picked this versus others that are very similar because I think the body text is really readable. A lot of – Futura, similar... what's the other one everybody's using these days? [Proxima Nova] Originally, years back — not on this project, but for personal branding — I really loved Brandon Grotesque. But there was no complementary body font. (Later, they created a complementary body font.) But still, I'm just not a fan [of the body font]. The x-height is too low.
For me, in the end, Avenir wiped out the competition because I find the body text to be really... I mean, these transcripts are insanely long. I want them to be very readable.
- Jeff
- Actually reading through to the end, that's tough if it isn't easy on the eyes. It looks great.
- Jen
- There are some beautiful serif fonts out there that are extremely readable. But they have their own voice. They were too... I don't know. Stuffy. [Fancy voice] "Hello, here we are, we're going to talk about the web now. Node.js. Let's see, which is better..." [Laughs] It's just the wrong...
- Jeff
- The NPR of web fonts.
- Jen
-
I want to say thanks to Carolyn Wood. She's been helping me all year as a consultant that I hired to talk to me. I feel like she's been, in some ways, a coach. A life coach for business. More of a life coach for my business than I thought she would be.
I look at some of the people that are out there who I have such respect for. I go to their websites and their personal websites are so awesome. They start these companies and their company websites are so awesome. They're all very well written and they make sense and they're clear and they tell a good story. I'm like, "Wow. You're so good at that. I have never pulled that off." You go to jensimmons.com and it's terrible.
At some moment, I sort of realized that many of those people have one thing in common. Their one thing is common is that they all hired Carolyn Wood. I'm like, "You all hired Carolyn Wood? Is she the secret sauce, running around, making all of these projects great?" The Manual and A List Apart. Like, "Wait a minute!" [Laughs]
- Jeff
- "I don't feel dumb! I just feel like I haven't hired the right person!"
- Jen
-
Exactly! That's exactly what I decided. I was like, "I need that. I'm going to go get me some of that."
She was tremendous. There were so many times where I was like, "Look at this! I picked a color and a font it's awesome and I like it and it's working!" I'd show it to her and she'd be like, "What are you doing? We talked about this." Because the first thing we figured out is what the show means to me, what I think this show means to other people, what I want the first impression to be. The story. To make it cohesive. To make it make sense. We wrote it down. This is what this is about.
She'd be like, "Pull out that piece of paper. Is that what it says?" [Laughs] She wasn't mean. In my head, that's what she was for me. It was like, "Oh. You're right." It's supposed to be strong and clean and, "Here we are!" Instead I picked something that's like, [meek voice] "Hi. I have a website. We're going to talk about some technology today." She's like, "Why did you pick that? No!" As soon as she'd say it, I'd be like, "That's totally right. Why did I go down that road?" Insecurity or feeling like, "Is it good enough?" Now I've got a huge "The Web Ahead" across the top of the page.
- Jeff
- I was going to say, it's got a very, very bold look. Honestly, that's the only kind of branding that I really understand how to do. Pick a good font. Give a really bold headline and make everything else clean. But I think it works really, really well for this.
- Jen
- Thanks. I think, in some ways, maybe it's too clean. I'll probably redesign the homepage this weekend, so the one that Jeff and I are looking at right now is probably not the one that you, listener, are looking at. There are a couple of moments where I'm not sure. But I also feel like, "Let me just ship it." It always happens. Once I put something in front of somebody, I know exactly how it should be different. I don't know, I don't know, I don't know, then the audience comes to dress rehearsal and, "Oh, no, I totally know what I should have built on the set instead of what I did build, now that the audience has come to the final dress rehearsal."
But with the web, it's not too late. You can be like, "Look at my awesome new... website... let me open up a code editor really quick and make a little change right there. Look, I redid the website."
- Jeff
- Constant evolution. That's the principle.
- Jen
-
Yes. And with Pantheon, ba-bam! There is it. Clickity-click-click, done. So that's my plan.
Is there anything else I had on my list of things that I wanted to make sure that I talked about? I don't think so.
It's been sort of fun. I can feel myself being much more rant-y and opinionated than I usually am.
- Jeff
- Well, now you're the guest. So you don't have to have the moderated tone.
- Jen
- Right. The caveat is, this is not always the best advice for everything. This is what I did for this project.
- Jeff
- That's the beauty of doing one of these independent projects. You get a chance to stretch your wings and do it the way you feel like you'd like to. Not necessarily the way that you ought to for every large project. You get a chance to try it and see how it goes. I think the results are gold.
- Jen
- The conference talk I'm giving all this year — by the way, I'll put a blog post up somewhere. I'm speaking at An Event Apart twice. I'm speaking at a couple of other places as well. I should tell people so you can come and see my talk. I'm doing a new talk on layout all year. With a really strong, "Hey! Let's go make some really innovative layouts! There's new CSS available." Like, CSS Shapes I used on this site.
- Jeff
- I noticed there was some kind of circular wrapping.
- Jen
- I'm stoked about that. It doesn't work in Firefox, so you've got to use a browser that supports CSS Shapes. Safari, including mobile Safari, or Chrome. You can see it if you're in those browsers. It's a great example of progressive enhancement. Go to a page for a guest — click on anybody's face and you'll land on a page for a guest. You can see the bio for the guest. Every guest photo is a circle and the bio wraps around the circle.
- Jeff
- It's the kind of cool stuff that I haven't seen since the days of actually doing print layout. That was a standard thing. Slap something in a nice little shape and things would wrap around it. Then the web came and we got used to squares. We've got squares, everybody. Let's get comfortable with squares.
- Jen
- In Firefox, it is a square. The text goes in a square around the circle and it's fine. There's one line of CSS that tells it to make a circle and Firefox ignores that, at least for now. Hopefully soon, it will not ignore it.
- Jeff
- That's the way the system is supposed to work.
- Jen
-
It's very easy to use right now, technically. It could not be simpler, technically. But design-wise, it's like, "I want to use shapes everywhere!"
Stop with the columns. I used a lot of ragged edges. I did not do the thing where there's a margin down the left, one inch the whole way, 100px or 10% or something, all the way down the left. Then there's a column of content and a narrow sidebar of content and another margin on the right. The righthand margin is the same as the lefthand margin and they're even all the way down the side. I avoided that as much as possible.
- Jeff
- I really liked that there's a really nice grid. I'm looking at the homepage design right now. There's a pull quote that hangs into what would otherwise be the margin space, really nicely. I really liked that.
- Jen
-
I really wanted to play around a lot. Because I'm very excited about the new possibilities in layout. But, of course, there's a gap between getting excited theoretically, and designing a real project. Because I don't have a deadline, necessarily, and I don't have a stakeholder who might be afraid of taking bigger risks, I'm able to experiment as much as I want on this.
It's just been fascinating to really try to discover what's good in the space between what's newly possible and what we used to do. I'm finding that very subtle things actually make a huge difference. Which was a bit of a surprise. You don't have to go crazy with this. You could do something very subtle and it has a large impact.
But I want to keep playing with it. I will probably keep redesigning the layout of many of these pages. Because I want to push the envelope further. I feel like I haven't pushed it far enough yet.
- Jeff
- That's what the podcast is about. That's the topic, the kind of stuff that you grapple with.
- Jen
-
Yeah. So people should check it out. Let me know what you think. Go to thewebahead.net/contact and you can send me some feedback.
If people are fans of the show and want to help with the show, probably one the biggest things that you can do is tweet about it. Write a blog post, write a review about it. Tell your friends, tell your colleagues at work.
- Jeff
- Subscribe on iTunes. Review it on iTunes.
- Jen
-
Subscribe on iTunes and review it. Adding a review to the iTunes store — even if you're not an iTunes fan, but you have an account over there. Rate it. Just go give it five stars or whatever. Or, even better, leave a review. Those reviews help make the show more visible in the store itself. There will be new artwork in the store. Everything branding in the store. I would love to get a new influx of new listeners and new subscribers.
My hope is that the website itself will make it much easier for people to really understand what the show is, what it's about, who it's for. It's not a show just for developers. It is a show for developers, but not just for developers. It's a show for people who put content on websites. It's a show for CTOs, for designers, for product managers, project managers, to keep up with what's going on. So you're not in a meeting going, "I don't know what they're talking about." Or you're a designer — or any stakeholder — who's able to say, "You know what might look good there? I heard this thing about round stuff. Can we make the text wrap around the image?" Somebody else might go, "That's not possible!" You can say, "No, I think I heard something about it. Let's go look that up." [Laughs]
- Jeff
- Then they have to make it work IE 6.
- Jen
- Even if you never wrote CSS, you might know stuff about this stuff.
- Jeff
- I have to say, it's been great having you on the show. [Jen laughs]
- Jen
- Thanks for doing this with me, Jeff Eaton.
- Jeff
- It's really been a pleasure. It's always fun to hear about the design process that goes into a project like this. I feel like it's the sort of thing that, very few of us, when we are able to carve out time for these kinds of projects, it's very rarely the kind of thing that we spend a lot of time talking about the how and the why. Sometimes it makes it into a blog post later. It's always fun to get a chance to talk through that stuff.
- Jen
-
As I was building the site, I was imagining doing this show. Talking about it. Because I know people will be curious. I hope some people are curious. If anybody is still listening, of course you are curious.
Thanks everybody for listening. Next week will be about WebVR. I guess that's it.
- Jeff
- Have a great day.
- Jen
- Bye.
Show Notes
- thewebahead.net
- How you can help out!
- Contact me!
- 5by5
- Carolyn Wood of Pixelingo
- MediaElement.js
- The episode about Molly Holzschlag (which now has a transcript thanks to Jenn Schlick)
- Pantheon, the website magement platform for Drupal and WordPress
- Drupal and Memcache
- Drupal and Varnish
- The XKCD comic Jeff talks about
- Avenir Next at fonts.com
- Jenn Schlick
- Robert Fonó
- Proko Mountrichas
- Joe Watkins
- Jason Neel
- Matt Sugihara
- Sean F. Fitzpatrick
- Ross Penman
- Jenn Schlick
- Jason Neel
- Ross Penman
- Eliot Sykes
- Matt Sugihara
- Anna Debenham
- Joe Watkins
- Cheryl Colan
- Simply Accessible
- Karen McGrane
- rev.com
Team Web Ahead
Team Transcript